Googleオプティマイズ(Google optimize)でWebページをABテストしてみました。
Googleの規約上、細かい数字を記載するのはいけないはず。
シンプルにどちらの結果がよかったか(あるいはほぼ同じだったか)を記録として記載していきます。
Googleオプティマイズの導入に関してはたくさん記事があったので、今のところ書く予定はありません。
ABテストとは
そもそもABテストとは何か?
わざわざ説明しなくてもこんなワードで検索してくる方ならご存知ですよね。
AパターンとBパターンを比較してよりユーザーにとって最適なパターンを模索していくテストです。
- 画像
- 文章
- デザイン
WEBサイトをかたちづくる様々な要素を比較して、より良いWEBサイトを目指しましょう。
Googleオプティマイズが教えてくれたABテストの結果
ここからは私が実際に行ったABテストの結果を記載します。
冒頭にも書いた様にアナリティクスのデータなどの詳細を公開するのは、規約違反のはず。公開しません。
ユーザーのターゲット層やメディアのメインテーマなどによっても最適解は変わってくるので参考までに。(というか、主に私の記録用です)
そしてこれも重要ですが、私の運営する他ブログでの結果のためVPの母数はそれほど多くありません。全てが誤差の範囲と言ってしまえば言えちゃいます。
他の要因で逆の効果が出ることがありえると思いますが、テストのサンプルとして参考にしてください。
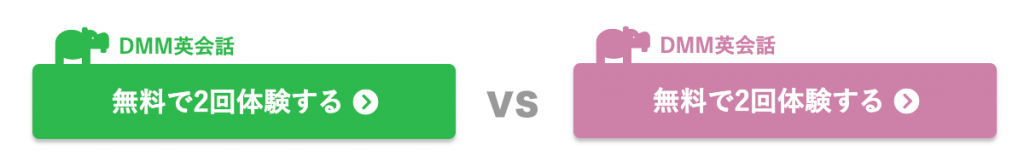
ボタンの配色をABテスト

とりあえずコンバージョンに直結しそうなボタンの配色をテストしました。
どっちがいいと思いますか?
結果としては右側のピンクのボタンの方がクリック率が2%高かったです。
PV数、直帰数に関してもピンクボタンの方が改善傾向にありました。
- 赤ボタン:注意を引くのでコンバージョン率が上がる
- 緑ボタン:安心感を与えるのでコンバージョン率が上がる
一説にはこんな統計データがあるそうです。
全然必要ないですがあえて言い換えると、赤が綺麗なお姉さん、緑が癒し系な可愛い系女子ですかね。
あと、考慮すべき点としてはこのデータをとったのがオンライン英会話をメインにしたブログだからというのは大きいでしょう。
無料体験という低いハードルのゴールであれば、安心感の緑よりは目をひく赤系のボタンの方が適しているかもしれません。
逆に大きな買い物になるようなサイトなら、緑系がおすすめと言えるかもしれません。
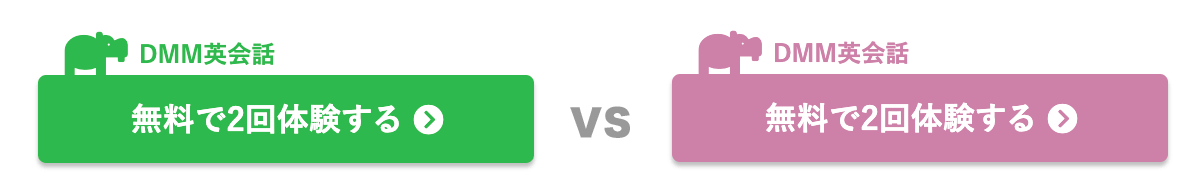
ボタンの立体感をABテスト

続いてボタンの立体感ありなしでテストしました。
再び全く意味のない言い換えをすると、「前回のABテストを踏まえて、お姉さん路線を突き詰めて3D化してみたらどうだろう?」という狙いでした。
単体で見比べると左の方が目を引きそうです。
しかしテスト結果は、右側のボタンの方がクリック率が2〜3%よかったです。
ここら辺はサイト全体のデザインにも影響されるでしょう。テストで使用した私のサイトはかなりシンプルなデザインなので、立体感のあるボタンはややうるさいのかも。
色気も適度が大事、ということでしょう。
ただ、セッション時間に関しては左の方がよかったです。
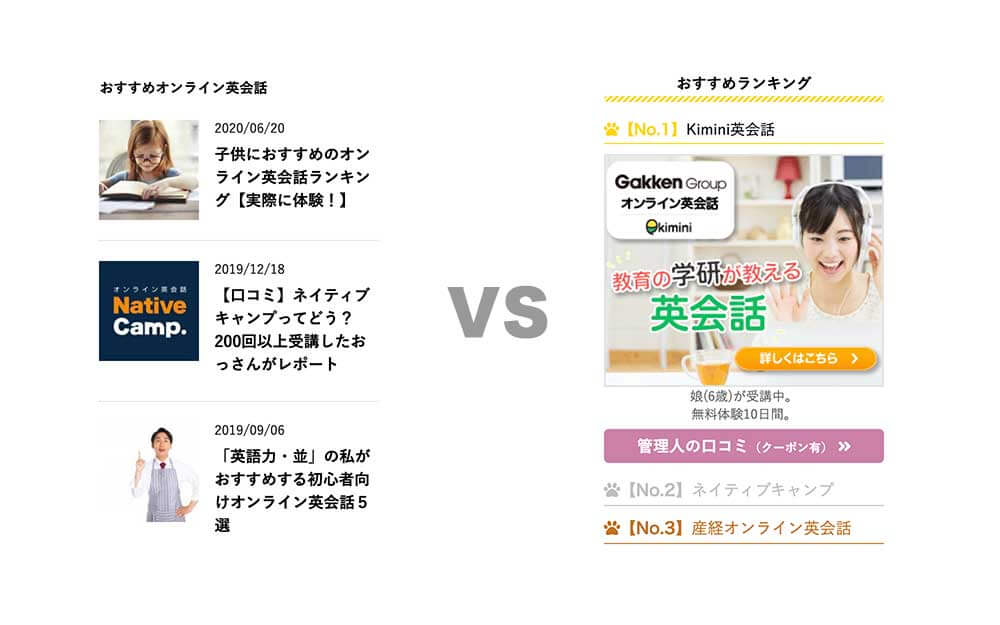
サイドバーにランキングを入れるABテスト

元々、左のように新着記事やおすすめ記事だけを表示していました。
右側のようなランキングやバナーは目立つ反面、「広告うるさい」と思われそうだし、「僕の主観ランキングなんて誰が興味あるの?」というネガティブシンキングもあり導入していませんでした。
試しに設置してみた結果。
右側のランキングバナーの方がページのコンバージョン率は1%上昇。PV、セッション時間もわずかに上昇しました。
ちなみにバナーを置いたからといってバナーがCVしていたわけではないです。元々シンプルすぎるデザインだったので、多少広告がある方が逆に見やすいのかもしれません。
ただし、バナー広告と親和性の高い記事でおこなったABテストなので、もしかしたら他のサービスを紹介しているページは数字が低下していたかもしれません。
この辺も追跡調査したいです。


コメント