GTM(Googleタグマネージャー )で外部リンクを計測をdataLayerを使って設定してみました。
前提として以下のような条件です。
- dataLayerをGTMからpushする
- eventトラッキングで外部リンクを計測
デベロッパーガイドを見ても全然わからないし、検索で調べてもこれだ!というページが全く見つからず、かなり苦労しました…。
英語のサイトなども参照したらちょこちょこ求めていた情報が出てきたので、無事動作させられました。
お困りの誰かのために慣れば幸いです。
dataLayerをpushしてeventトラッキング(とりあえず動作確認編)
この記事では最終的にはデータレイヤーはGTMからpushします。
ただ、私はGTMに慣れていないこともあり、かなり難しかったです。
一気にやると動作しない時にどこが問題か見つけづらくなります。
まずは静的にdataLayerを記述して、動作を確認しましょう。
リンクの設定
<a href="" onclick="dataLayer.push({'event':'affiliate_link','brand':'zkai'});">テスト</a>イベント名をaffiliate_linkに、ブランド名をzkaiにしました。
このリンクがクリックされたときに、「アフィリエイトリンク(外部リンク)というイベントカテゴリ内でZ会のリンクが押されたことを確認したい」という感じを想定しています。
命名は小文字とアンダースコアでおこなってください。
html側の準備はこれで完了。
GTM側の設定
続いて、GTM側の設定をします。
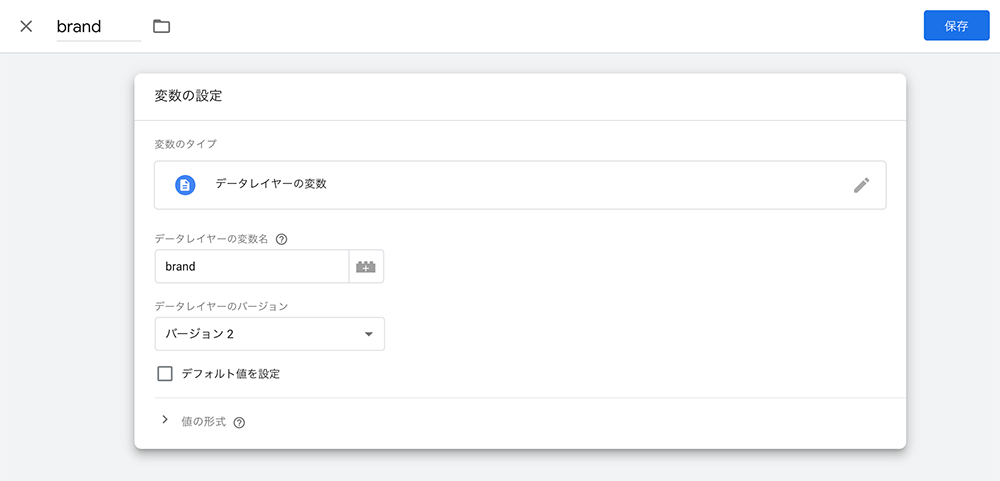
データレイヤー変数の設定

- ワークスペースで「変数」をクリック
- 「ユーザー定義変数」の「新規」をクリック
- 変数の名前を決める(ここでは「brand」にしました・companyやproductなど、わかりやすい名前でOK)
- 変数のタイプを「データレイヤーの変数」に
- データレイヤーの変数名を決める(「brand」)
- 「保存」をクリック
データレイヤーのバージョンはデフォルトの2でOK。
これだけで大丈夫なの?と不安になりますが、大丈夫です。
イメージとしては「zkaiという値を入れるbrandという箱」を作っただけです。
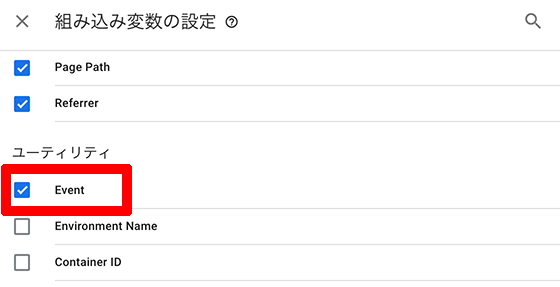
カスタムイベント変数の設定

- ワークスペースで「変数」をクリック
- 「組み込み変数」の「設定」をクリック
- ユーティリティの「Event」にチェック
これまたシンプル。
よく使う関数でデフォルトで入っているものを変数として選択した感じです。
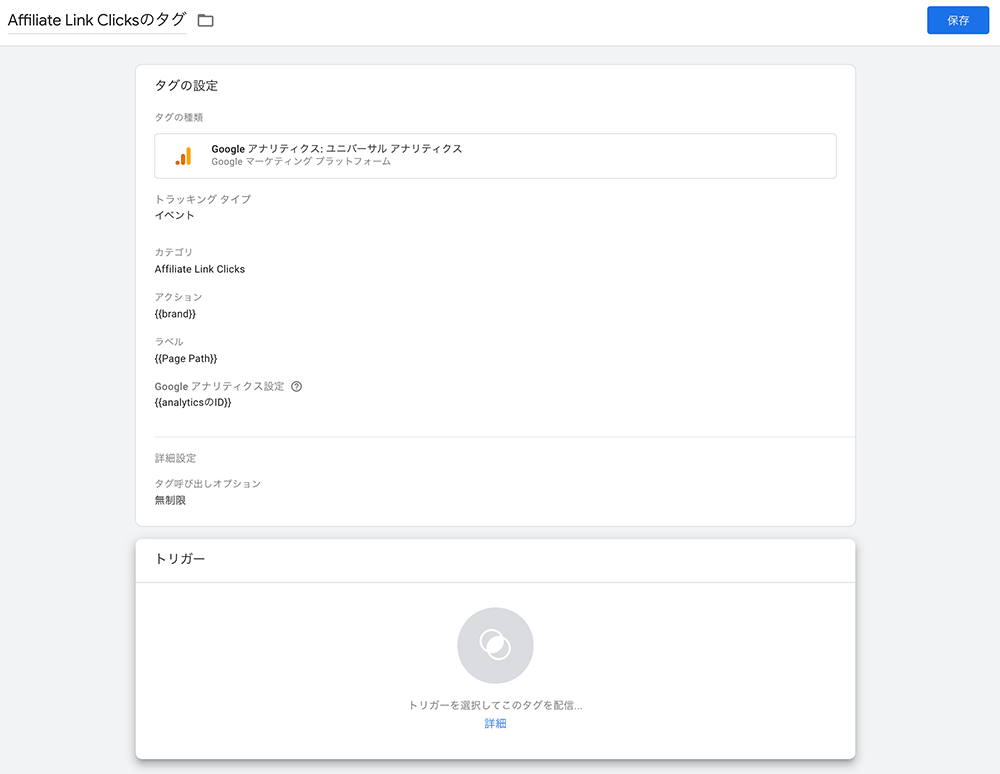
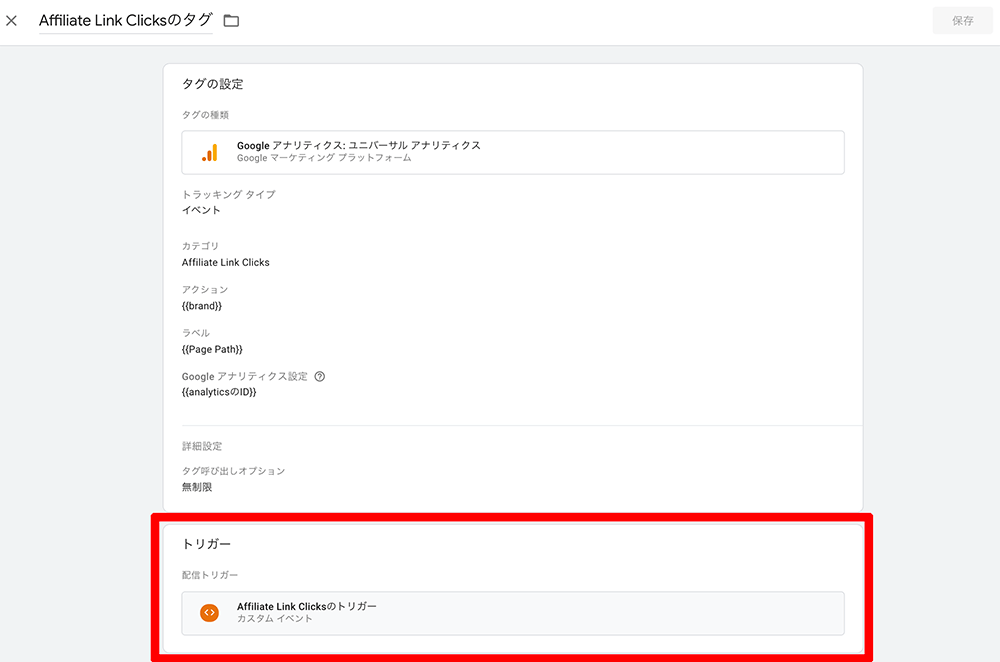
計測したい外部リンクのタグを設定

- ワークスペースで「タグ」をクリック
- 「新規」をクリック
- タグの名前を決める(「Affiliate Link Clicksのタグ」)
- タグの種類を「Google アナリティクス: ユニバーサル アナリティクス」
- トラッキングタイプ「イベント」
- イベントの名前を決める(「Affiliate Link Clicks」)
- アクションを決める(「{{brand}}」・取得したいデータ)
- 非インタラクションヒットを「偽」
- Google アナリティクス設定にIDを入力
- タグ呼び出しオプション(「無制限」)
- 「保存」をクリック
非インタラクションヒットを「偽」にするかどうかは直帰率云々の話になるので別途検索してみてください。
Google アナリティクス設定は「UA-」から始まるIDを入力。
タグ呼び出しオプションは無制限にしました。
その他、設定はお好み・用途に応じて変更してください。

トリガーを設定せずに「保存」を押すと「トリガーが選択されていません」が表示されます。とりあえず「タグを保存」でOKです。
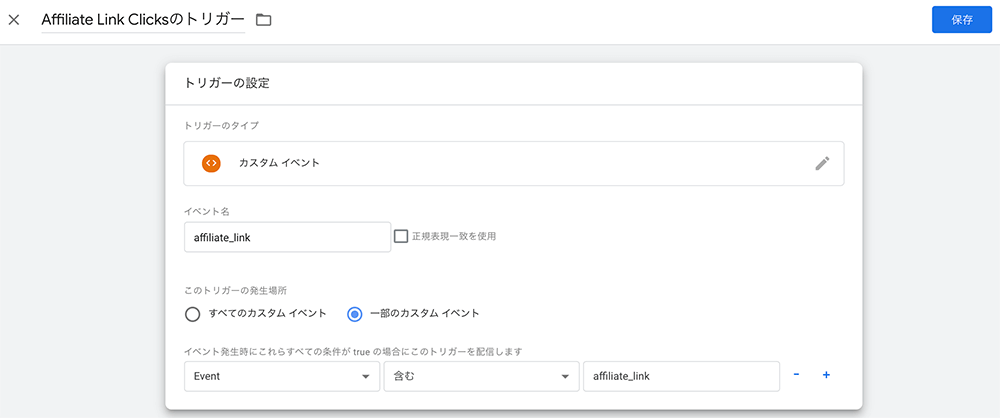
トリガーを設定

- ワークスペースで「トリガー」をクリック
- 「新規」をクリック
- タグの名前を決める(「Affiliate Link Clicksのトリガー」)
- イベントの名前を入力(「affiliate_link」)
- トリガーの発生場所(「一部のカスタム イベント」>「Eventにaffiliate_linkを含む場合」に配信)
- 「保存」をクリック
4、5は最初にHtmlで用意したイベント名(小文字で設定したもの)を入力してください。スーペースや全角は不可です。
トリガーとタグをひもづける

「Affiliate Link Clicksのタグ」に戻って「Affiliate Link Clicksのトリガー」を紐付けます。

Analyticsで冒頭に用意したhtmlをクリックして確認しましょう。
無事に動作していました!
dataLayerをGTMからpushする
Htmlで出力していたdataLayerをGTMからpushします。
dataLayerをpushする記述をjavascriptで作成
さきほどhtmlで書いていた「onclick=”dataLayer.push({‘event’:’affiliate_link’,’brand’:’zkai’});”」の部分をシンプルにjavascriptで書くとこんな感じ。
<script>
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: 'affiliate_link',
brand:'zkai'
})
</script>カスタムディメンションを利用して一度のクリックでなるべく多くのデータを取得したい!という場合を想定して、仮にこのような感じに設定します。
<script>
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: 'affiliate_link',
affiliate_link_details: {
brand:'zkai', // 会社名や商品名など
place:'article', // 記事内にあるのか、サイドバーにあるのかなどを管理
type:'text', // テキストかボタンかバナーか
type_detail:'official', // 文言のタイプとか、ボタンやバナーの色や形とか
cta:"日本語", // テキストや画像のキャッチの内容など
}
})
</script>「cta:”日本語”」の部分にご注意ください。日本語を記入する場合、シングルクォートだと取得できないです。
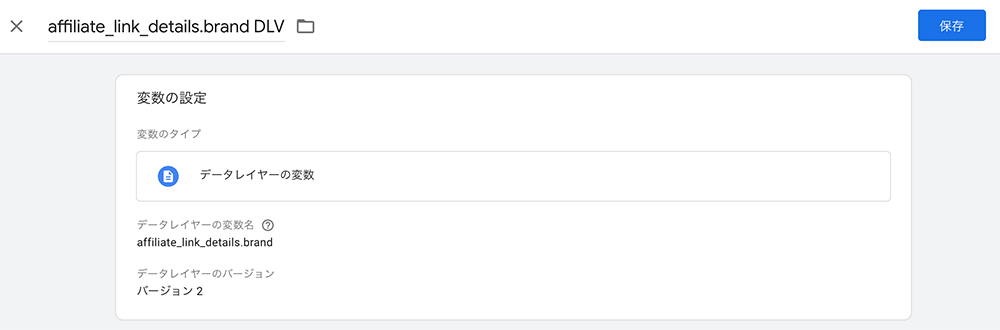
変数の設定

- ワークスペースの「変数」をクリック
- 「ユーザー定義変数」の「新規」をクリック
- 変数の名前を決める(「affiliate_link_details.brand DLV」)
- 変数のタイプを「データレイヤーの変数」に
- データレイヤーの変数名を決める(「affiliate_link_details.brand」)
- 「保存」をクリック
新規で作る手順を記載しましたが、実際は最初に作った変数「brand」を編集しました。
affiliate_link_detailsの中にbrandという変数を設定しているので、ピリオドでつなぐ必要があります。
同じ要領でデータレイヤーに設定した以下の変数も設定しました。
- affiliate_link_details.cta
- affiliate_link_details.place
- affiliate_link_details.type
- affiliate_link_details.type_detail
タグの設定

- ワークスペースで「タグ」をクリック
- 「新規」をクリック
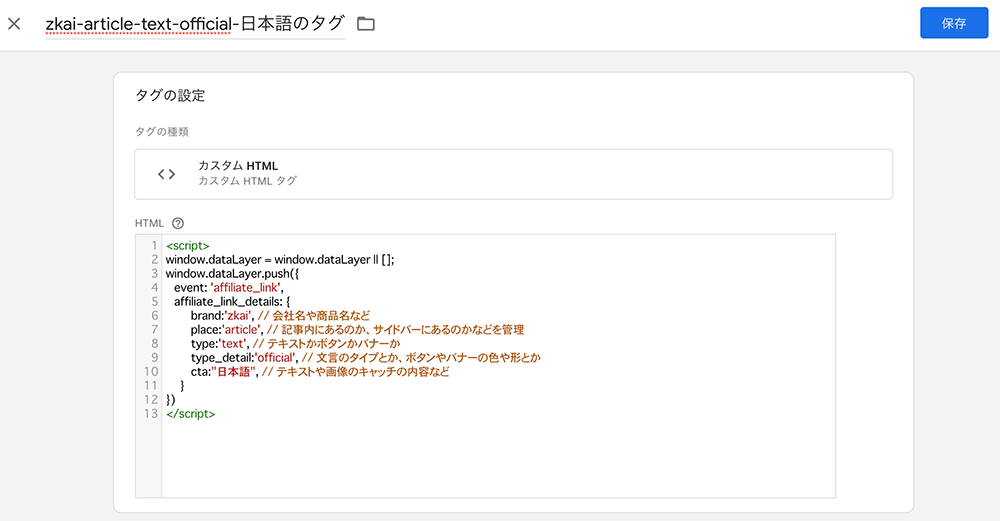
- タグの名前を決める(「zkai-article-text-official-日本語のタグ」)
- タグの種類を「カスタムHTML」
- 先ほど用意したjavascriptをペースト
- 「保存」をクリック
わかりやすい命名にしたらタグの名前がすごいことになっています…。
dataLayerを使って外部リンクを計測する場合、クリックがトリガーになりますが、値が一つ変わるだけで(例えばtype:’text’をtype:’banner’に変更するとか)別のタグを用意しなければいけないです。
トリガーの設定

- ワークスペースで「トリガー」をクリック
- 「新規」をクリック
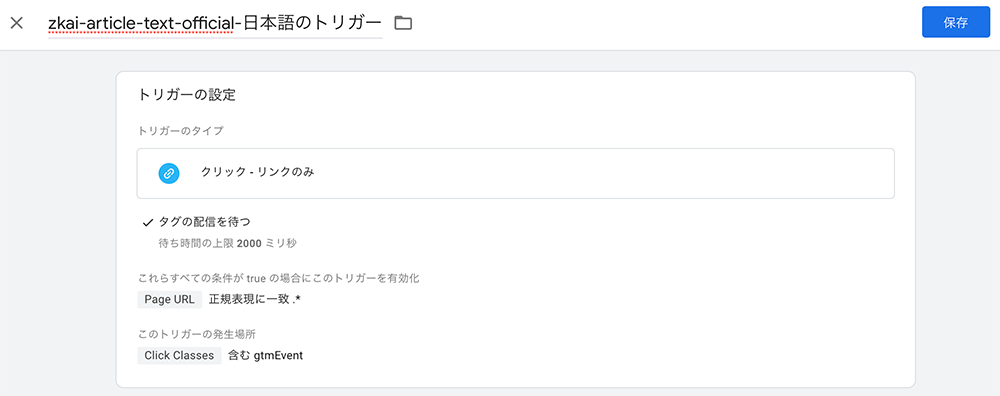
- タグの名前を決める(「zkai-article-text-official-日本語のトリガー」)
- 「タグの配信を待つ」にチェック(秒数はデフォルト)
- 正規表現に一致したページでトリガーを有効化
- トリガーの発生場所(「一部のカスタム イベント」>「Click ClassesにgtmEventを含む場合」に配信)
- 「保存」をクリック
わかりやすい命名にしたらタグの名前がすご…(略)
トリガーはお好みで設定してください。リンクを条件にしてもいいですが同じリンクでボタンにしたりバナーにしたりといったことケースが考えられるのでclassやdata属性がいいのではないでしょうか。
トリガーに合わせてHtmlを変更します。
変更前
<a href="" onclick="dataLayer.push({'event':'affiliate_link','brand':'zkai'});">テスト</a>変更後
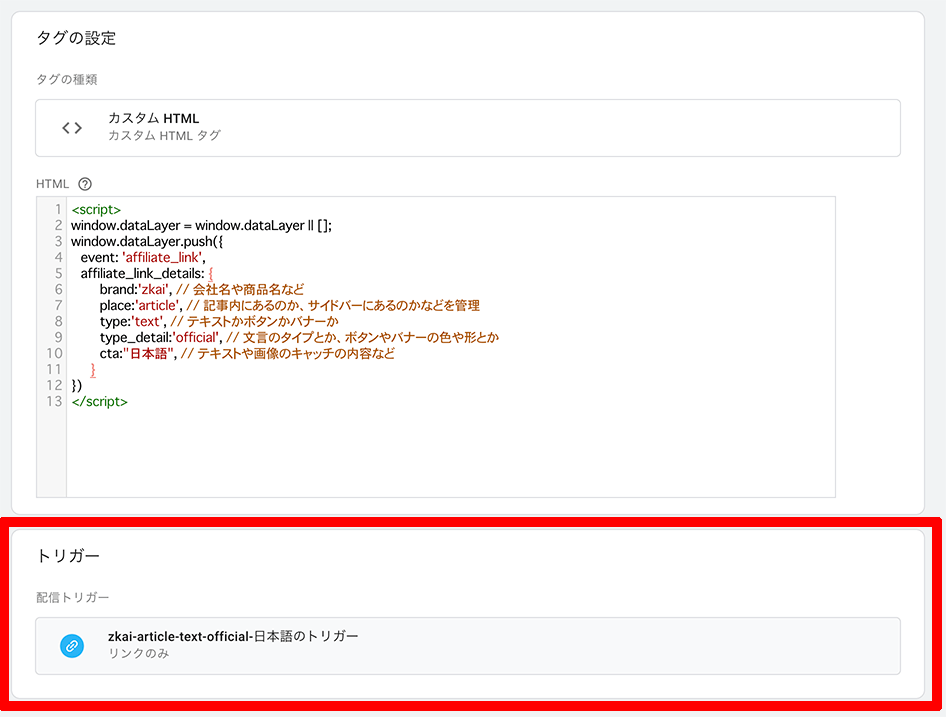
<a class="gtmEvent" href="">テスト</a>タグの紐づけ

「zkai-article-text-official-日本語のタグ」に「zkai-article-text-official-日本語のトリガー」を紐付けます。
GA側でカスタムディメンションを設定する

GA(Googleアナリティクス)に移動します。
- 「管理」
- 「カスタム定義>カスタムディメンション」
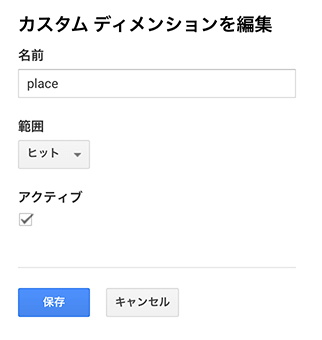
- 「新しいカスタム ディメンション」
- 名前をつける(「place」)
- 範囲を「ヒット」に設定
- 「アクティブ」にチェックを入れる
- 「保存」をクリック
同じ手順でGTMで設定した他の変数も登録しました。

brandはGTMの「アクション」で取得できるのでカスタムディメンションには入れません。
イベントトラッキングタグの設定

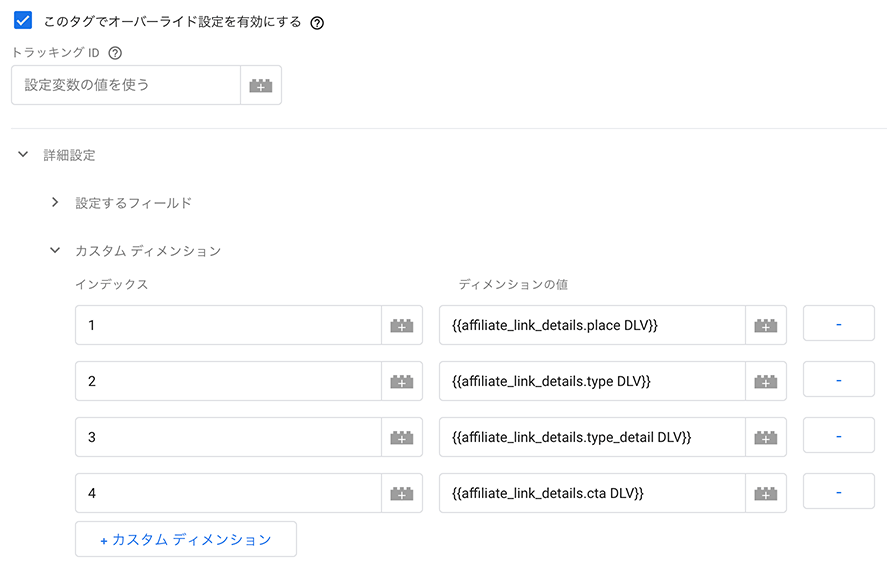
「Affiliate Link Clicksのタグ」の方に戻ります。
- 「このタグでオーバーライド設定を有効にする」にチェックをいれる
- 「カスタム ディメンション」を展開
- 「インデックス」にGAのカスタムディメンションに表示されている番号を入力
- 「ディメンションの値」にそれぞれに対応する変数をいれる
これでGTMの設定は完了。公開してください。
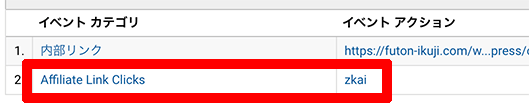
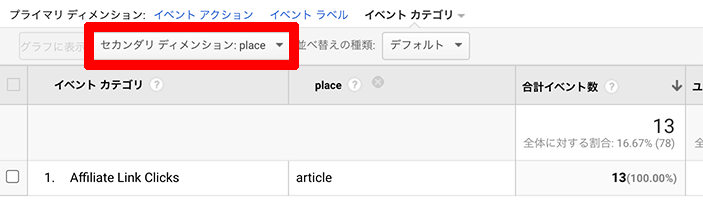
GAで確認

設置したリンクを実際にブラウザ上でクリックしてみましょう。
GAで確認。
- 「行動>イベント>概要」
- イベントカテゴリ「Affiliate Link Clicks」
- 「セカンダリディメンション>カスタムディメンション」
無事にカウントされました。
dataLayerをGTMからpushするメリット・デメリット
ECサイトなど、管理したい膨大な商品やユーザーデータがあるのならdataLayer導入のメリットはあるでしょう。
ですが、今回のテーマはdataLayerをGTMからpushして外部リンクを計測することです。
個人的にはこのブログのような小規模ブログ、特化アフィリエイトブログ、コーポレートサイト、ブランドサイトなど。ほとんどのジャンルで必要性は高くないかも?という印象を受けました(不要とは言いませんが)。
前提としてCMSを使ったデザインやパーツも含めてテンプレート化(統一)されていた方がいいです。条件やタグも膨大な量になるのでGTMの管理画面が使いにくくなりそうなので「ショートコードでaリンクにonclickで入れた方がよくない!?」と感じました。
シンプルに内部リンク、外部リンクを計測するならGTMからdataLayerをpushする必要性は特にありません。
あと、ページごとに細かくデザインやを変えるようなサイトだと「あれもやりたい」「これもやりたい」となって、大変なことになるかも。
Hotjarなどと使い分けるべきでしょう。
dataLayerをGTMからpushすることのメリット
カスタムディメンションがいくらあっても足りない!というECサイトなどなら、dataLayerをGTMからpushするメリットはありそうです。
でも、外部リンクを通さずに自サイトで決済すると思うので今回のテーマとはちょっと逸れてしまいますね。
今回の前提である「外部リンクを計測する」という点も考慮すれば以下の点がメリットが挙げられます。
- データが増えれば分析の精度はあがる
- 把握すれば技術者以外でも管理できる
データが増えれば分析の精度はあがる
今回サンプルで作ったデータのようにどういった場所で、どういったCTAが効果的なのかといったデータが増加。分析の精度は上がると言えます。
(必ずしもGTMからdataLayerをpushする必要はないけれど)
把握すれば技術者以外でも触れる
これまで見てきたように、ほぼGAとGTMで完結。ブラウザだけでほとんどの設定ができます。
トリガーをクラスやリンク、表示されるページで条件指定できるので、GTMの機能を把握すれば技術者でなく、サイトの分析担当者も管理ができます。
dataLayerをGTMからpushすることのデメリット
- 導入コスト(外注or勉強)
- ランニングコスト(管理や編集の手間)
- ランニングコスト(分析の手間)
導入コスト(外注or勉強)
僕はフロントエンドよりの人間(デザインもできないけど、phpやjavascriptもそんなにな……コーダー?)ですが、GTMをほとんど触ってこなかったので、かなり導入に時間がかかりました。
イベントトラッキングだけならdataLayerを使わずにできます。
この記事を読んでも「よくわかんなかった」という場合は、無理に導入しなくてもいいでしょう。
あと、GTMは意外と情報が少ないです。
書籍も限られていて「入門編」みたいなものしかないので(読んでないからわからないけど、dataLayerの導入まで細かく書いていないのでは?)、調査にかなりの時間はかかりました。
外注すると金銭的なコストも発生しますね。
そもそも、こういうことを外注してしまえるような、大規模ECサイトでしかあまり使わないから情報が少ないのかもしれません。
一方で、英語で検索すると、断片的に欲しい情報が見つかりました。
SEOのノウハウを売ってるようなサイトだったと思います。海外ではそれなりの需要があるのでしょう。
管理や編集の手間はかかる
タグで一元管理できるのがGTMのメリットですが、値のパターンが増えるたびにタグやトリガーを編集・追加する必要はあります。
ある程度Wordpressのカスタマイズなどができる人なら、一斉置換やショートコードでリンク管理する形とほぼ同じ手間なのでは?という気はしました。
GTMの管理画面を見た感じも、タグやトリガーなどが増えてくると決して管理しやすいとは言えません。(その後さらに研究したところ、外部リンクがある程度規則かされていればカスタムJavaScriptを駆使してもうちょっと効率よくできるなと気がつきました。また時間がある時にまとめられたらまとめてみようと思います)
無駄なタグや情報まで増えすぎないように導入前に「どういうデータが必要なのか」といった精査が必要なのではないかと感じました。
データが多くなることで分析の工数も増える
データは多いにこしたことはないですが、見るデータが増えると分析に時間はかかりますね。
精度はあがるけど、コストもあがる。
管理上もですが、分析の工数を考えるとデータの取捨選択は必要です。
まとめ:dataLayerをpushしてeventトラッキングしてみた
なんとか…
dataLayerを…GTMから……pushして………外部リンクを…………
計測したよ!
何十時間とかかってしまった気がする……
カスタムjavascriptを使わずにすんだのでJavascriptに詳しくない人(私のような)でも動作させられました。
カスタムhtmlでタグにしたjavascriptはフォーマットさえあれば文字を置き換えるだけでいけます。専門的な知識がない人でもイベントトラッキングを設定できるというのはメリットです。
成功はしたけどGTMがタグだらけになりそうなので、賢い人、もっとスマートな方法があれば教えてください!
追伸。ただいま深夜2時、妻も娘も寝ています。


コメント