FAQのリッチリザルト(リッチスニペット)を表示させたい!
そんなときの方法を解説します。
実際にやってみましたが、簡単な手順で実装ができ、無事に表示もされました。コードも紹介しています。
「よくある質問」的なコンテンツは比較的作りやすいと思うので、ぜひ試してみてください。
そもそもリッチリザルトとは?
検索したときにこういったかたちで表示されるものです。
実際に私が実装したページの検索結果です。


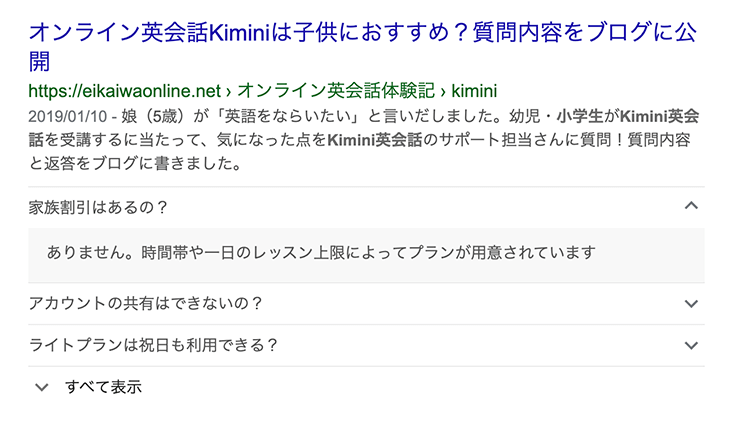
1番目の画像がレビューのリッチリザルト。2番目の画像が今回解説するFAQのリッチリザルトです。
個人的には「リッチスニペット」の方で覚えていたのですが、正式には「リッチリザルト」と呼ぶそうです。
In the past, we’ve called these rich snippets, rich cards, or enriched results. Going forward – to simplify the terminology – our documentation will use the name “rich results” for all of them.
Introducing Rich Results & the Rich Results Testing Tool
(過去には、これらのリッチスニペット、リッチカード、またはリッチな結果と呼ばれていました。将来的に-用語を簡素化するために-私たちのドキュメントでは、それらすべてに対して「リッチな結果」という名前を使用します。)
強調スニペットとの違いは?
リッチリザルトとは別に「強調スニペット」というものもあります。
検索結果で他とは違う見え方になる点は同じです。今回は実装方法がメインなので簡単に区別しておきます。
- 強調スニペットは自分では設定できない。Googleが判断
- リッチリザルトは自分で設定はできる
ご自分のページを強調スニペットとして設定することはできません。Google では、ユーザーの質問に対する回答がページに含まれていることをシステムで判断し、その結果を強調スニペットとして表示します。
検索結果での強調スニペット
SEOの効果はある?
検索結果の順位には直接影響しません。SEOに対する直接的な効果はないでしょう。
一方で、間接的な効果は見込めます。リッチリザルトを表示させることでクリック率やアクセス数の増加が期待できるからです。結果的に順位があがる可能性も増えます。
Google 検索でコンテンツを際立たせることができます。これにより、ユーザー エクスペリエンスを向上させ、アクセス数を増やすことができます。
構造化データを使って、検索結果での表示をより良くしましょう
FAQリッチリザルトとは
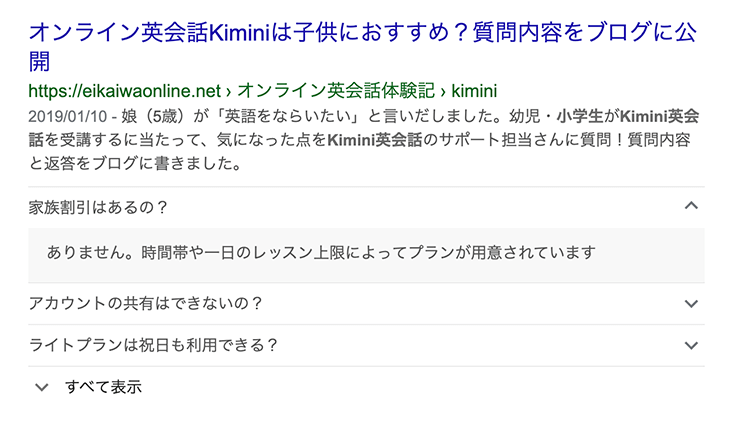
検索で「よくある質問」のページが表示されたときにリッチな見え方になります。これがFAQのリッチリザルト。

検索結果の下に質問がリスト形式で並んでいます。質問をクリックすると、回答が表示されます。
構造化データでマークアップ
ここからが本番。構造化データでマークアップしていきます。
公式の解説を確認する際はこちらです。
実際に私がやって、リッチリザルトが表示されたコードが下記です。実装したページは私が運営している別ブログEikaiwaOnline.netの「オンライン英会話Kiminiは子供におすすめ?質問内容をブログに公開」という記事です。
<article itemscope itemtype="https://schema.org/FAQPage">
<!-- 略 -->
<div class="faq">
<dl itemscope itemprop="mainEntity" itemtype="https://schema.org/Question">
<dt itemprop="name">家族割引はあるの?</dt>
<dd itemscope itemprop="acceptedAnswer" itemtype="https://schema.org/Answer"><p itemprop="text">ありません。時間帯や一日のレッスン上限によってプランが用意されています</p></dd>
</dl>
<dl itemscope itemprop="mainEntity" itemtype="https://schema.org/Question">
<dt itemprop="name">アカウントの共有はできないの?</dt>
<dd itemscope itemprop="acceptedAnswer" itemtype="https://schema.org/Answer"><p itemprop="text">できません。レッスンの進捗管理システムとの兼ね合いがあるため。</p></dd>
</dl>
<dl itemscope itemprop="mainEntity" itemtype="https://schema.org/Question">
<dt itemprop="name">ライトプランは祝日も利用できる?</dt>
<dd itemscope itemprop="acceptedAnswer" itemtype="https://schema.org/Answer"><p itemprop="text">月曜日から金曜日なら祝日でも受講できます。</p></dd>
</dl>
<dl itemscope itemprop="mainEntity" itemtype="https://schema.org/Question">
<dt itemprop="name">家族が既に無料体験済。別の家族が無料体験するのは可能?</dt>
<dd itemscope itemprop="acceptedAnswer" itemtype="https://schema.org/Answer"><p itemprop="text">可能です。</p></dd>
</dl>
<dl itemscope itemprop="mainEntity" itemtype="https://schema.org/Question">
<dt itemprop="name">家族内で同じクレジットカードを使用しても大丈夫?</dt>
<dd itemscope itemprop="acceptedAnswer" itemtype="https://schema.org/Answer"><p itemprop="text">アカウントの氏名がクレジットカードと名義が違っても問題はありません。登録頂ければ無料体験が受講できます</p></dd>
</dl>
<dl itemscope itemprop="mainEntity" itemtype="https://schema.org/Question">
<dt itemprop="name">子供のレッスンに親が付き添ってもいい?</dt>
<dd itemscope itemprop="acceptedAnswer" itemtype="https://schema.org/Answer"><p itemprop="text">原則的に1対1のレッスンですが、保護者の方が横でサポートしていただくのはOKです。</p></dd>
</dl>
<dl itemscope itemprop="mainEntity" itemtype="https://schema.org/Question">
<dt itemprop="name">夏休みなどの長期休暇だけの受講は可能?</dt>
<dd itemscope itemprop="acceptedAnswer" itemtype="https://schema.org/Answer"><p itemprop="text">可能。1ヶ月単位での更新です。</p></dd>
</dl>
</div>
<!-- 略 -->
</article>Google公式サイトのサンプルコードとの相違点は主に2つ。
- divタグでマークアップされていたけど定義リスト(dl,dt,dd)にしてみた
- itemtypeの設定をhtmlではなくarticleに対してした
このへんはhtml5の構造を考慮しました。参考までに。
divで区切るよりは定義リストにした方がhtml5の構造としては適切です。リスト(ul,li)でもいいと思います。
itemtypeは公式サイトのサンプルそのままにhtmlでページ全体にかけると、sidebarなどの共通部分もFAQページとして設定することになります。よって、articleに記載しました。
articleよりもさらに内側で設定しても問題ないと思います(直前の親要素にdivを作るようなかたち。「htmlはわかるけどphpは怖くて触れない」という人はこの方法がいいですね)。
htmlやarticleに記載する場合、wordpressを使っているのであれば条件文で「このページにはitemtypeを指定」みたいに設定すると良いでしょう。
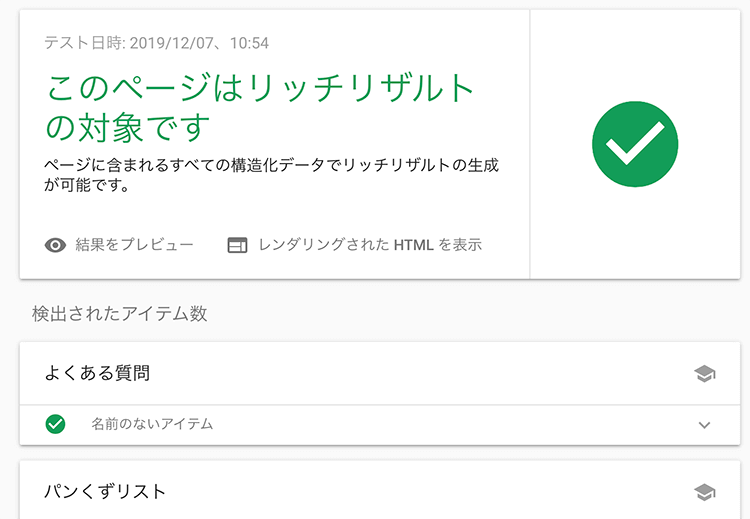
テストツールで確認
リッチリザルトのテストページで確認してみます。

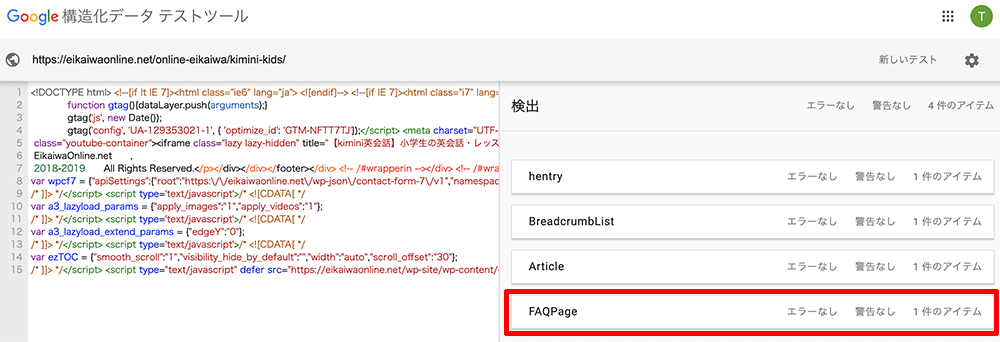
構造化データテストツールでも確認。エラーは出ていません。

Search Consoleとブラウザで確認
念の為、 SearchConsoleで再クロールをしておきましょう。
実装後2、3日で認識されました。

ブラウザでも確認してみましょう。実装ページとして紹介している私のブログの場合、反映が確認できるまでに1週間ほどかかりました。
一方、本業(会社員です)の方で実装したサイトでは2,3時間程度で反映が確認できました。どれくらいの頻度でクロールしてくれるかにも大きく左右されそうです。
テストツールでエラーが出ていなければ反映されるはず。気長に待ちましょう。
まとめ FAQリッチリザルトは簡単に実装できる
FAQリッチリザルトはhtmlの知識さえあれば実装できます。
思ったより簡単でした!
追伸:土曜日の11:00AM。妻はふとんですやすやと寝ています。娘は幼稚園に行っています。

コメント