HTMLチェッカーなどを使っても閉じタグは完璧。
なのにレイアウトが崩れてしまう。その原因はaltの中にあるかもしれません。
今までに2〜3回はハマってその度に2時間くらいはドハマリしたのでメモ。
検索でも全然引っかからないんだよな。。。
- 半角の記号に注意
- 文字列としての装飾に < や > を使わないように普段から癖をつけた方がいいかも(全角ならOK)
- 特にaltの中に注意する
閉じタグがずれている
コードはこう書いているんですよ、間違いなく。
<div class="wrapper">
<main>
(略)
</main>
<aside>
(略)
</aside>
</div>なのにChromeの検証機能を確認するとこうなってしまっていました。
<div class="wrapper">
<main>
(略)
</main>
</div>
<aside>
(略)
</aside>そのためサイドバーが下に落ちてしまっていました。
原因は閉じタグがズレているためでした。
閉じタグがずれた原因
原因はimgタグのalt属性。
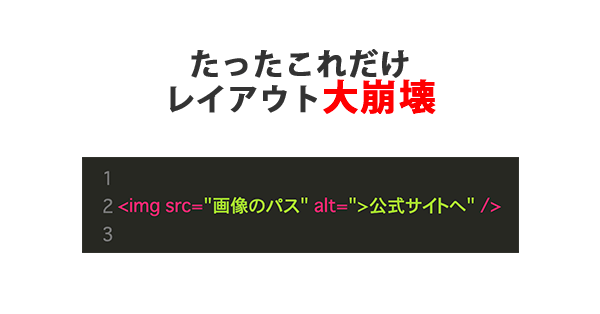
<img src="画像のパス" alt=">公式サイトへ" />altの中にある「>」をブラウザが閉じタグとして認識していたのです。
当然「<」もやめましょう。
経験上は他にもaltの””の中にさらに””や”がはいっていることとかあって崩れることがあるけど、こっちはテキストエディターのハイライトで異常がわかることが多い。
altの中の「<」「>」は私が使っているエディター(AtomとDreamweaver)では異常が見つけられませんでした。
それに、普通は閉じタグの抜けがないか?という点から探してしまうので、時間がかかります。
- タグは完璧。
- ソースコードを見ても閉じタグはずれていない
- Chromeの検証機能でだけ、覚えのない閉じタグが発生する
こんな場合はまずalt内に変な文字が入っていないか確認してください。
結論
WordPressは関係ありませんでした。Htmlのエラーです。
全角・半角の概念がない言語のサイトだともっと起こりそうだから有名な話なのかな(実際今回つまづいたサイトも外国語のサイト制作で発生しました)。それとも外国語圏では記号はきちんと特殊文字として扱え、っていうのが初歩の初歩として徹底されているのかも。
とにかくaltの中に余分な記号が入っていることでhtmlが崩れる。
これ、なかなか気がつかない!
そしてすぐ忘れる。
自分でまたハマらないようにのメモでした。
追伸:妻は今日も寝ています。土曜日の午前11時。ふとんをガッツリ顔にかぶせています。苦しくないんやろか。


コメント