WordPressの人気テーマの速度を計測してみました!
どうせ選ぶなら速い方がユーザーに優しいし、SEO的にも有利。
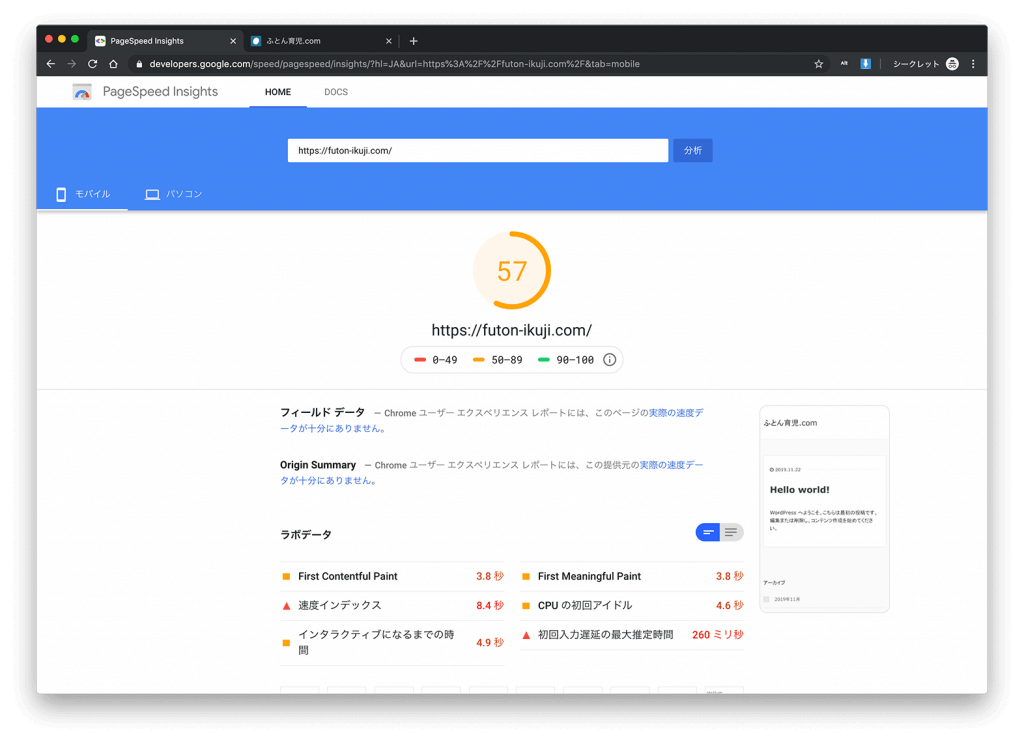
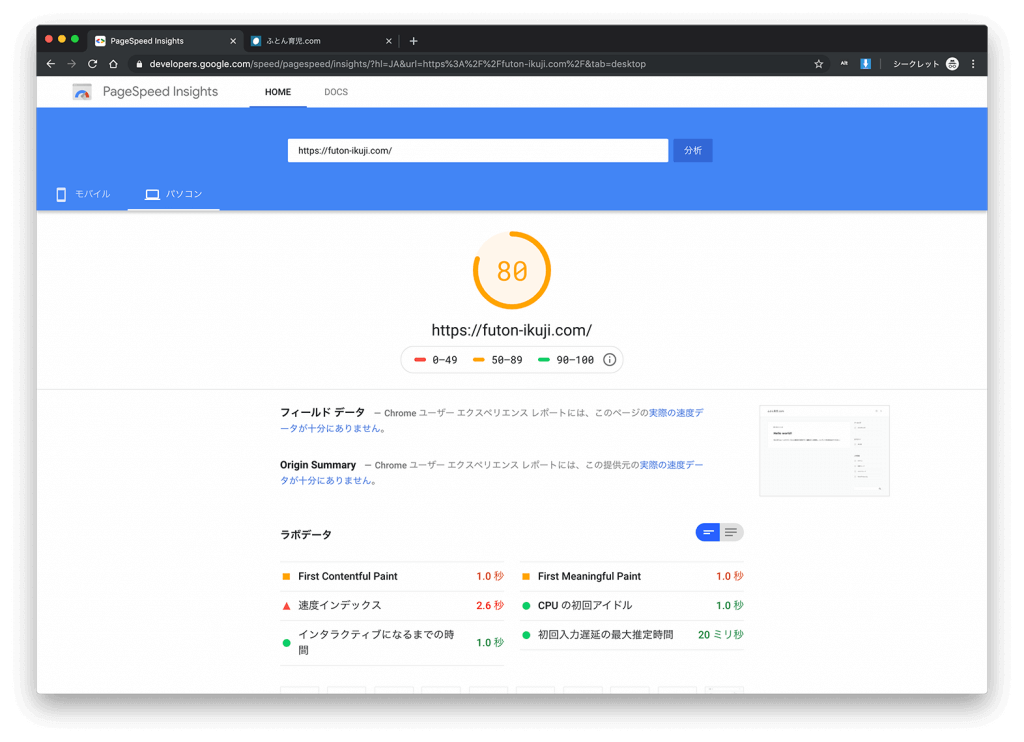
速度を測定するのはGoogleのPageSpeed Insightsです。
ここに挙げたテーマは全て評判のいいもの。極端に無駄なコードはないので、きちんと対策すれば(適切なカスタマイズ、プラグインの使用)PageSpeedeInsightのスコアは伸びます。
極限を目指すなら1からオリジナルテーマを作った方がいいでしょう。(極端に言うなら最終的に速度を求めるならWordpressいらない!と言う結論にもなってしまう気がします)
「そこまでWordpressに詳しくないよ!」「テーマ選びに使う時間を節約したいんだよ!」という方におすすめの記事です。
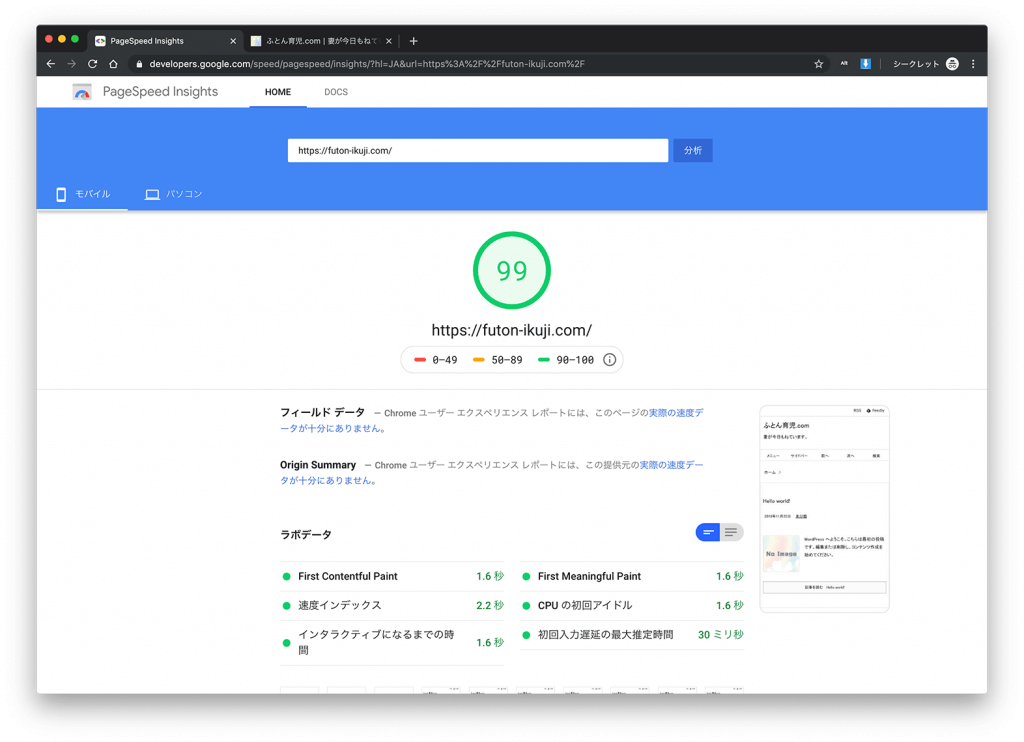
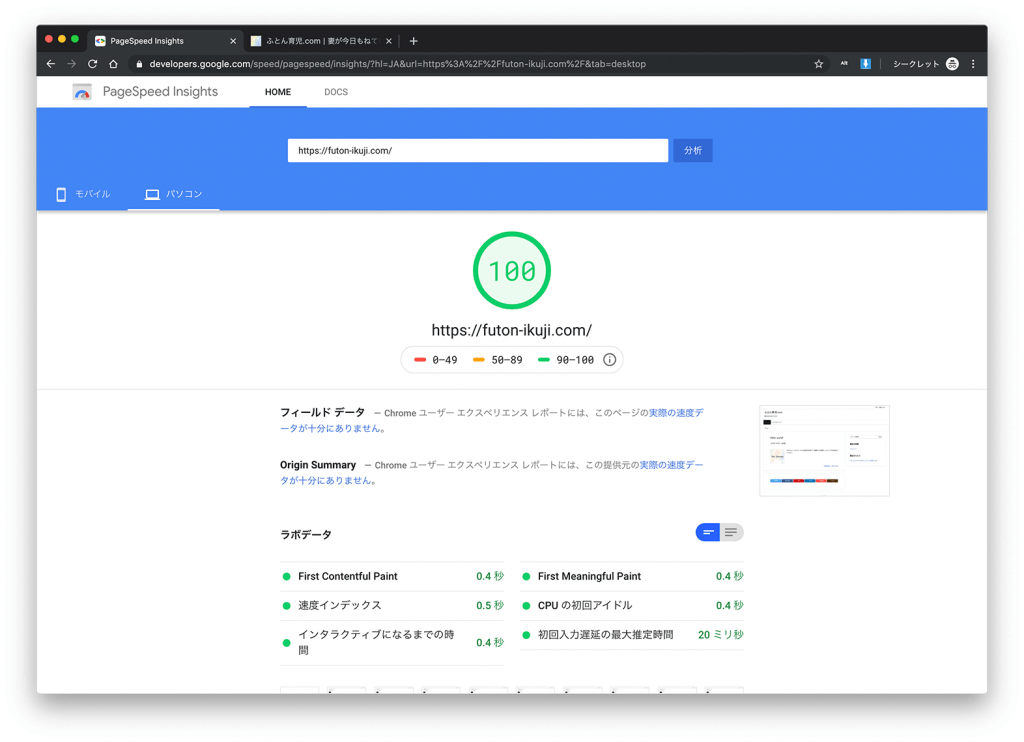
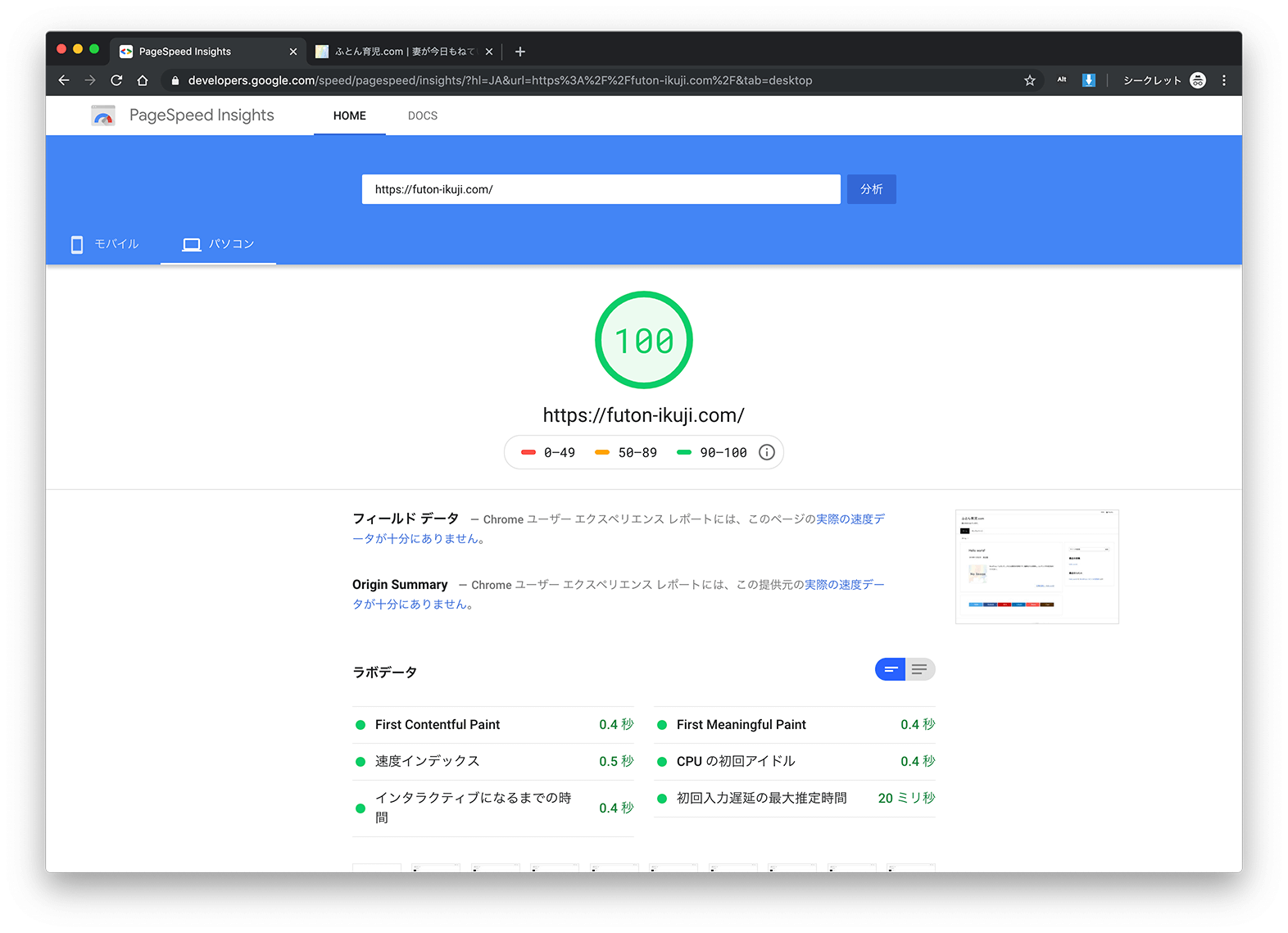
1位 Luxeritas

| SP | PC | |
| Luxeritas | 99 | 100 |
Luxeritasはちょっと装飾をすればすぐに使えそうです。


速い!と公式サイトにも書いてある通り、とにかく高速。
デフォルトのTwenty Twentyより速い。重くなりがちなシェアボタンもついているのに、ここまで速度が出るのは嬉しいです。
細かい高速化の設定が面倒な人にはオススメです。
無料ですがフッターにクレジットが入ります。クレジット除去のプラグインが有料。
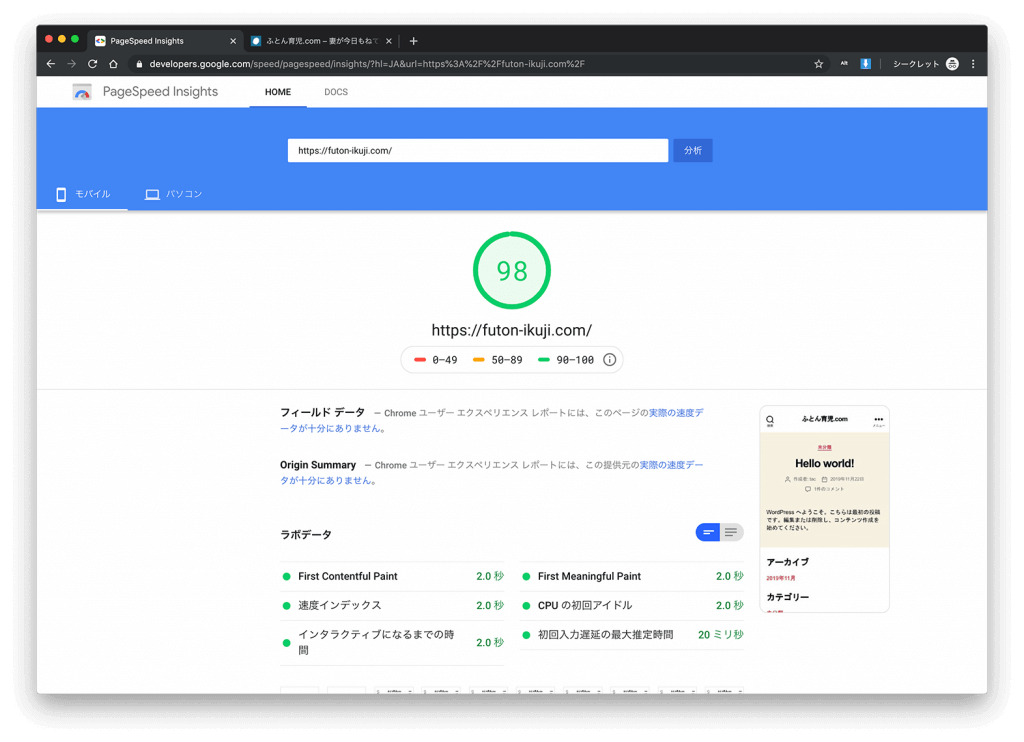
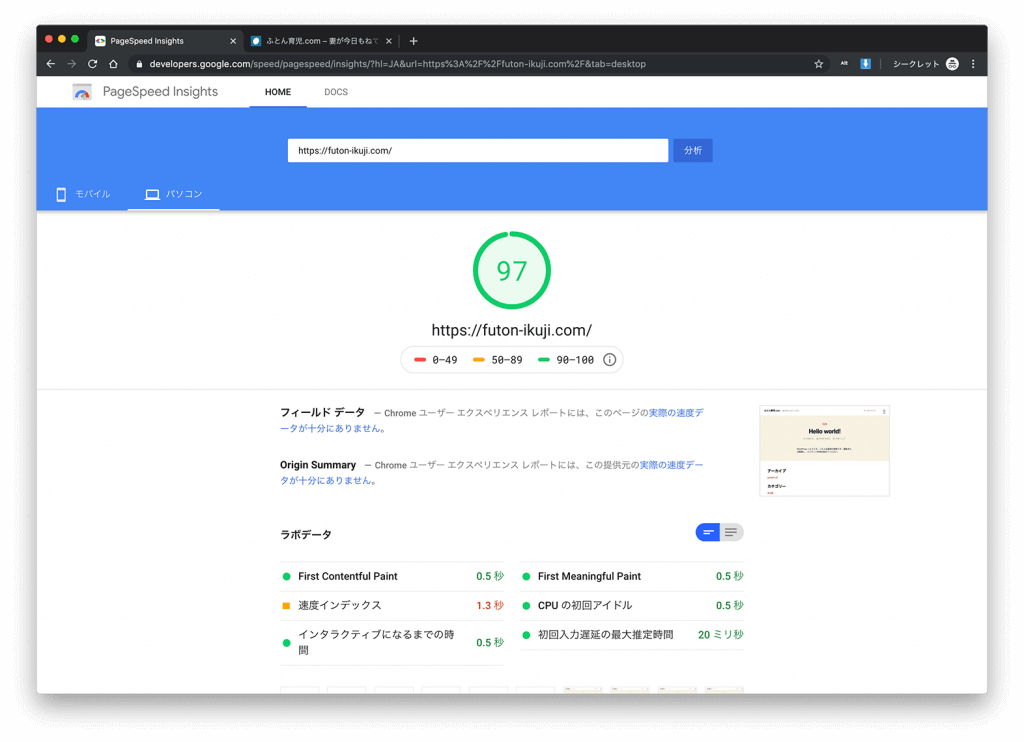
2位 Twenty Twenty

| SP | PC | |
| Twenty Twenty | 98 | 97 |
Twenty TwentyはWordpressデフォルトテーマです。安心感アリ!実際にこれを使っている人はあまりみたことないですが…。


予想通り、速いです。
とはいえ人気のテーマに比べると機能が少ないです。
基本的に機能が増えれば増えるほど遅くなるので、シンプルな方が速いは速いです。Twenty Twentyを自分で開発して公式テーマを選ぶならphpやWordpressについて勉強したい人。
3位 Stinger8

アフィリエイトブログで人気の高い「AFFINGER6」の無料版。現在はStinger8は配布を停止しています。
当ブログ「ふとん育児.com」に先駆けて、一年間管理している別のブログではこのStinger8を使っています。
シンプルで気に入っていますが、こちらもカスタマイズが前提です。
「プラグインで欲しい機能だけ入れるから余計な機能はいらない」という人にはいいと思います。
Stinger8 SNSボタン表示の不具合修正
キャプチャーではSNSボタンが読み込めていないのが気になりますね。
テーマの速度だけを書くつもりだったけど!ムムム、修正方法も書いておきます!
/wp-content/themes/stinger8/sns.php の以下の箇所。
<i class="fa fa-twitter"></i>このように変更してください。
<i class="fab fa-twitter"></i>原因はFont Awesomeの5を読み込んでいるのに、ここの記述が4のままだからですね。
SNSボタンを使う人はtwitter以外のも全部変更しちゃいましょう。(ついでにGoogle+も既に廃止されているので消しましょう)
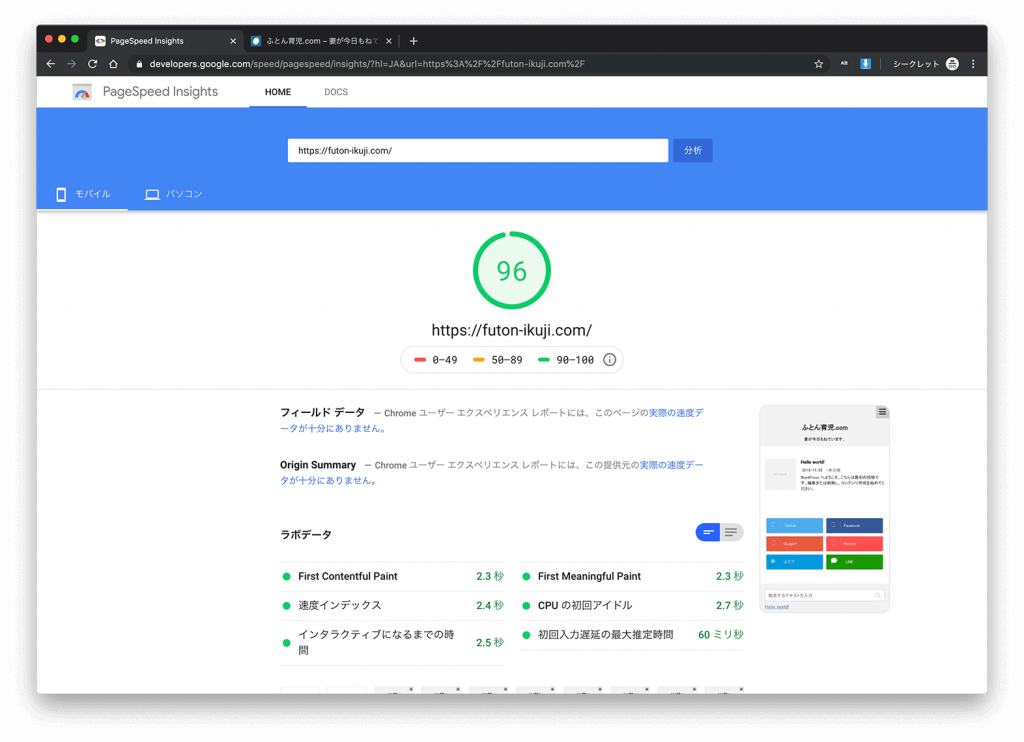
Stinger8の速度
| SP | PC | |
| Stinger8 | 96 | 99 |
さて、本題の速度に戻りましょう。


Stinger8も速い!Htmlとしても綺麗に書かれていると思います。
1位〜3位に関しては誤差のレベルです。
4位 LionBlog

| SP | PC | |
| LionBlog | 93 | 90 |
今までのテーマと比べ、少しブログっぽい装飾が多めなのは、「デザインにあまり時間をかけたくない」という人にはいいですね。
速いかどうかを確認しましょう。


うむ、優秀です!
5位 coldbox

| SP | PC | |
| LionBlog | 86 | 95 |
coldboxはなんと言ってもWordpressの公式テーマという点が安心。日本語化されているので全く不便はないです。(作成者は日本人)


SPが90点を割りました。
しかし、専用のAMP対応・SNSボタン対応のプラグイン(無料)があるのでそれを利用することでスマホの速度は改善できるでしょう。
2022年12月現在、一時的かもしれませんがテーマの公式WEBサイトがSSLの更新エラーで表示できません。
WordPress公式サイトからダウンロード可能です。
6位 Sentry

| SP | PC | |
| Sentry | 86 | 95 |
「最強のWordpressテーマ」を謳っています。装飾やレイアウトもしっかりしているのですぐに使えそう!(ヘッダーの文字が上にずれているのがきになるけど)


私が計測したタイミングでは高得点ははじき出せず!
ただし、公式のデモサイトでは画像や文字数がそれなりにあってもSP/PC共に100点近い得点。
設定次第で高速化の実現は問題なさそうです。
記事を執筆した当初、2019年当時には結構話題でしたが、2022年現在は公式サイトも見当たりません。
このように開発が止まってしまうこともあるので、知名度・信頼性は大事ですね。。。
7位 XeoryBase

| SP | PC | |
| XeoryBase | 57 | 80 |
SEOやWordpressのことを調べているのなら知っている方も多いでしょう。あの「バズ部」さんが作ったテーマです。


イマイチ速度は伸びず!SEO的な構造などには力を入れていると思いますが、それほど多機能でもないのでXeoryBaseを選ぶメリットは薄い気がします。
8位 Cocoon

| SP | PC | |
| Cocoon (デフォルト) | 59 | 75 |
| Cocoon (速度最適化) | 98 | 99 |
アフィリエイトを志すブロガーさんならまず検討する無料テーマ。有名なCocoonです。
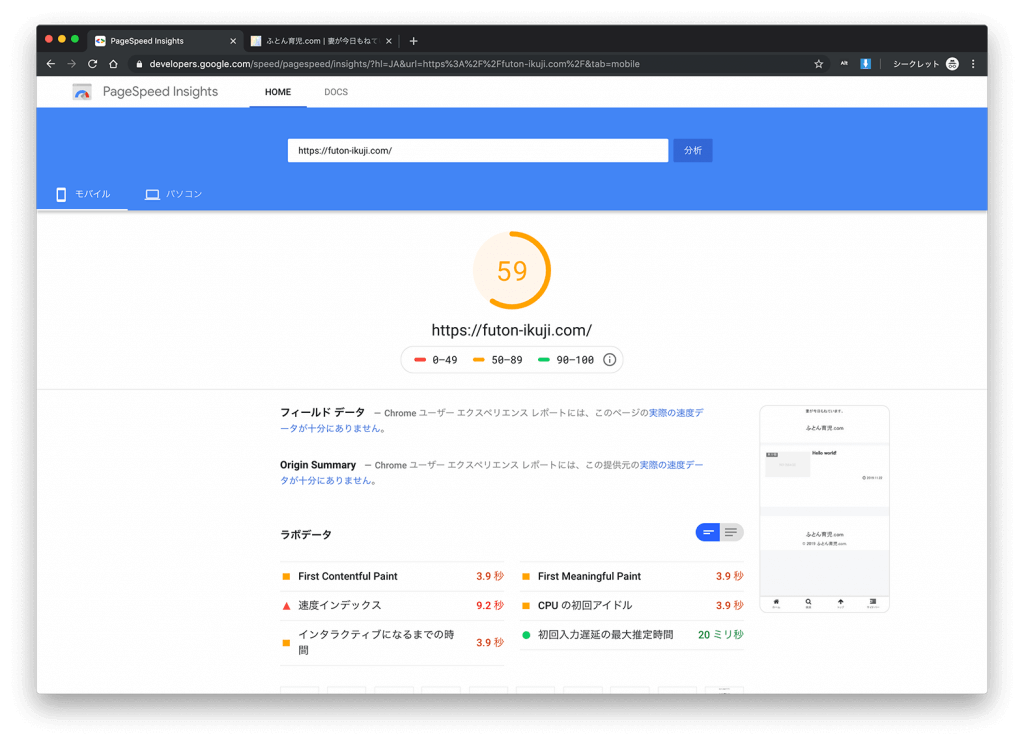
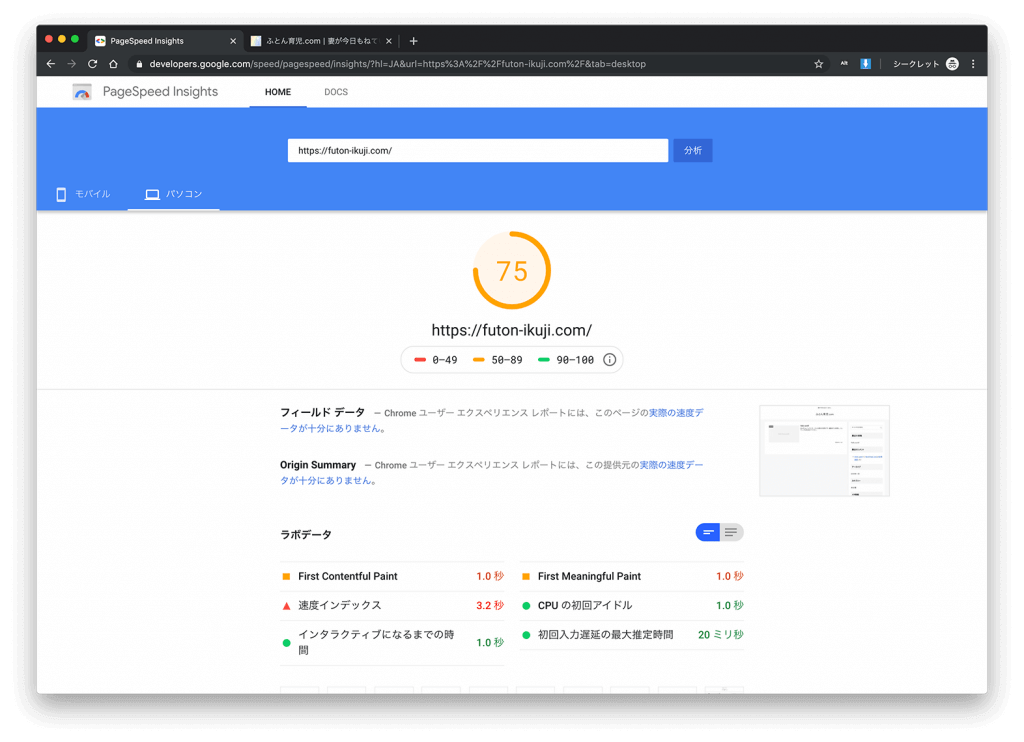
試した結果、速度はあまり伸びませんでした。


「速いっていう評判を聞いたんだけど!?」という方は多いと思います。
ちょっと設定をいじってみましょう。
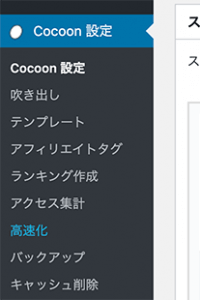
Cocoonのテーマを有効にした状態で、「Coccon設定>高速化」を選択。

- ブラウザキャッシュの有効化
- HTMLを縮小化する
- CSSを縮小化する
- JavaScriptを縮小化する
- Lazy Loadを有効にする
- Googleフォントの非同期読み込みを有効にする
- アイコンフォントの非同期読み込みを有効にする
- JavaScriptをフッターで読み込む
上記の設定を全て有効化してもう一度計測してみました。


一気に1位と同じレベルに改善しました。
簡単な設定で高速化は可能です。ブログ初心者の方には間違いなくおすすめできるテーマです。
ただ、その他のテーマは基本的に圧縮や非同期の設定をデフォルトでは行なっていません。単純な比較は難しいです。ただ、このへんの設定は素人には難しいので、管理画面で簡単に設定できるのはすごすぎる!
Cocoonは有料でもいいようなテーマです。
ただ多機能すぎてテーマファイル側が初心者には複雑です。CSSレベル以上のカスタマイズをしようとすると逆に難しい場合もあるでしょう。
私が選んだwordpressテーマは?
今回の結果を踏まえて私が選んだのは、8位 Cocoonです。
理由は以下の点。
- 有名プラグインで代替できる機能はいらない
- デザインはある程度できている
速度を測定しておいてその点で選ぶんかい!
という結論ですが、要は「何を重視するか」によっておすすめするテーマは変わります。
妻にもブログを書いてもらおうと思っているのでCocoonにしました。(慣れていない人にはメリットがある…)


コメント