みなさん、サイドバーをHTML5のasideにしてますか?
- もうとっくにしてるよ!
- ワンカラムだから元々ないよ!
- 気にしたこともないよ!
色々な方がいると思います。
サイドバーをdivからasideにしたことでGoogleの順位は上昇しました。SEOにも効果があるのではないか、という報告記事です。(他の要因があったことも否定できないので、効果がなくても苦情は受け付けません(^^;
「気にしたこともないよ!」という方は是非一度チェックしてみてください。このブログ、ほとんど誰も読んでないのでライバルに差をつけられるかもしれません(自虐
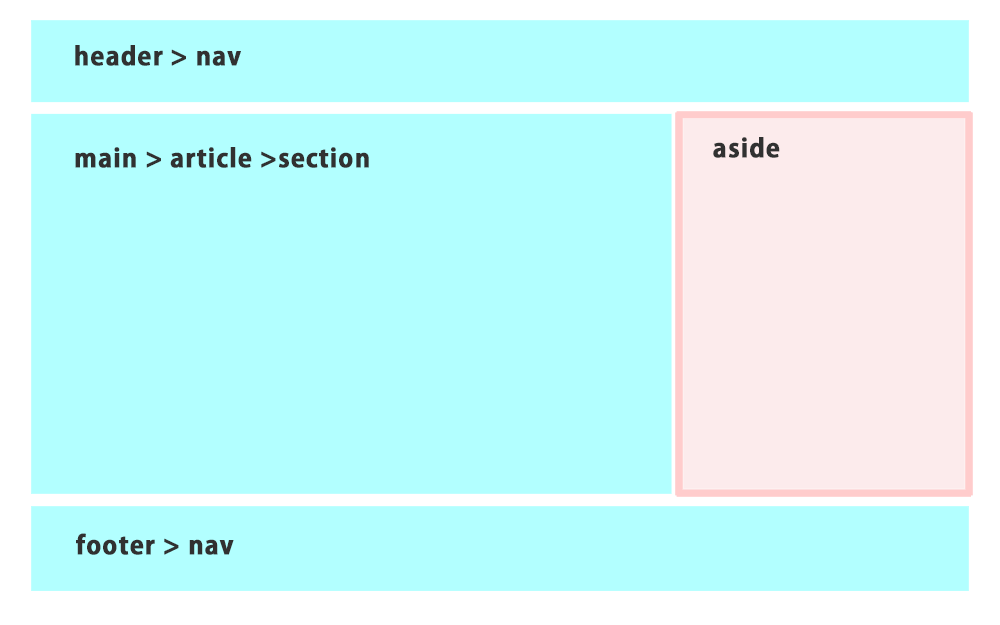
そもそもHTML5のasideってなに?

asideはHTML5で定義された要素。特にサイドバーに使われているイメージですね。
サイドバーの使用に限られたものではなく「そのページのコンテンツにちょっとだけ関係があるけど、そんなに関係ない」という部分のマークアップに使用します。
Html5を定めたWeb Hypertext Application Technology Working Groupのサイトから引用します。
The aside element represents a section of a page that consists of content that is tangentially related to the content around the aside element, and which could be considered separate from that content. Such sections are often represented as sidebars in printed typography.
The element can be used for typographical effects like pull quotes or sidebars, for advertising, for groups of nav elements, and for other content that is considered separate from the main content of the page.
Web Hypertext Application Technology Working Group
英語ですね(一目瞭然
Google翻訳だと少し不自然だったので日本語も添えておきます。
aside要素は、周囲のコンテンツにあまり関係がないコンテンツで構成されるページのセクションを意味します。コンテンツとは別のものと見なされるのです。多くの場合、サイドバーのような複製されたコンテンツとして表されます。
この要素は引用やサイドバーなどの複製されたもの、広告、nav要素のグループ、その他のコンテンツに使用でき、メインコンテンツとは別のコンテンツと見なされます。
以上、拙訳。
サイドバーだけでなく、該当ページに直接関係がない記述はなるべくaside要素にした方がいいでしょう。
広告や、全ページに記載している告知などもasideで囲むべきだと考えられます。
ちなみにCocoonやluxetarisなどで出力できるグーグルアドセンスのコードはdivで囲われていますが問題ないと考えられます。asideではなく、WPAdBlockという構造化データでGoogle側に広告が表示されていると伝えているため。
例えばCocoonの場合はこのようなコードでアドセンスの広告が出力されているはずです
<div class="ad-area no-icon ad-content-middle ad-rectangle ad-label-visible cf" itemscope="" itemtype="https://schema.org/WPAdBlock" style="height: auto !important;">
(略)
</div>
WPAdBlockの記述がありますね。
こういう細いところまでちゃんとやってあって無料なんてあらためてスゴイ…(僕なら金をとる)
asideも構造化もしていない場合は対策をしたほうがいいと思います。
サイドバーをasideに修正
これまでなぜasideにしていなかったか?
特にこだわりがあったわけではなく…サイドバーがdivになっていることに気づかなかっただけです。
使っていたテーマはstinger8。
SEOに強いテーマとして有名なAFFINGER5(WING)の無料版ですね。(他の人がブログに使っているのはほぼ見たことがありませんが、個人的には無駄がなく、カスタマイズを前提にするのであればいいテーマだと思います)
stinger8のデフォルトではサイドバーはdiv要素となっていました。
<div id="side">
<div class="st-aside">
(略)
</div>
</div>
<!-- /#side -->この部分を下記のようにasideに変更しました。
<aside id="side">
<div class="st-aside">
(略)
</div>
</aside>
<!-- /#side -->Stinger8のデフォルトのCSSは、この辺はidやclassに対してスタイルが記述されていました。レイアウト調整は必要ありません。
どのテーマとは言いませんが、かなり有名な有料テーマで「SEOに強い」と言われるテーマの中にもサイドバーがdivになっているものがあります。
その辺のテーマを使っている方はasideにしてみたら、同じテーマを使っているライバルに差をつけられるかもしれません。
内部リンクが弱くならない?
ただ、私、asideに変更する前は半信半疑でした。
修正時に懸念していたのが内部リンクの弱体化です。これによって大きく順位を落とす可能性もある、とさえ思っていました。
「内部リンクが減ったと認識されるのではないか」ということです。Google側でサイドバーに置いてあるリンクを内部リンクとして認識しているのであれば、悪い影響があるかもしれません。
SEOに興味がある人しか読んでないと想定してサクサク進めますが、内部リンク重要です。
特に、私のような「外部リンク?もらったことないよ!」という弱小ブロガーならなおさら、コンテンツ勝負。あとは内部リンクとロングテールしか武器がありません。
(もしこの記事が参考になったという方は是非リンクをください…
結果として順位は下がらず、むしろ上昇しました。
もちろんサイドバーのリンクは動線としてあった方が直帰率、離脱率の軽減に寄与しますが、内部リンクとしての効果は微々たるもの(もしくはない)と言えそうです。
記事コンテンツ内で挿入しないと内部リンクは効果が発揮できないのではないかと考えられますね。
サイドバーをasideに変えたあとの順位変動
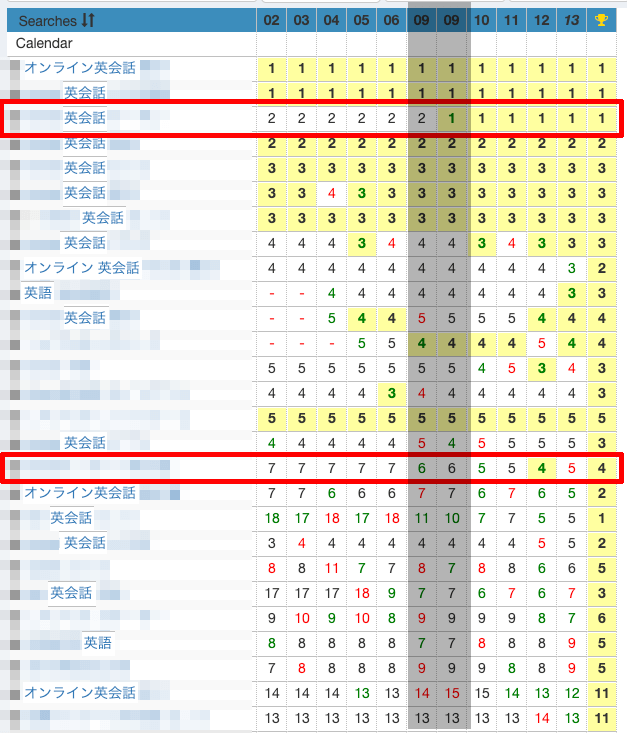
さて、順位の変動を紹介します。
このブログ(ふとん育児)ではなく、もう一つ運営しているオンライン英会話に関するブログで検証した結果です。データをご覧になってください。

パッと見、急激な変化はないように見えますよね。
しかし、日頃から順位変動を見ている身としては「上昇」と思えるレベルの変化がありました。
サイドバーをdivからasideに変えたのが2019年12月9日。なんとなく前後1週間の記録です(計測していない日もある)。この付近にGoogleの大幅なアルゴリズム変更の話題はなかったと記憶しています(大きく話題になるほどではなかったですが12月12日に変動が見られたという報告はインターネットで見つかりました)。
赤い枠で囲った箇所が私が特に効果を感じたキーワードです。
(「下の方にも順位が上がっているキーワードあるよ?」って思われるかもしれませんが、そのあたりのキーワードは記事をアップしてから日が浅かったので、変動が大きい(上昇・下降の幅が広い)のでサンプルとして信頼性が高くないです。)
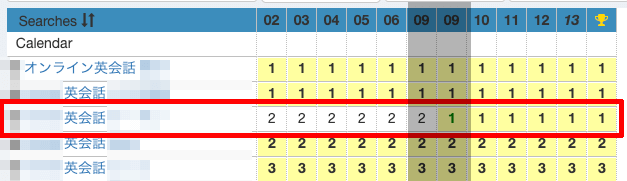
順位変動サンプル その1(上の赤枠)

上の赤い枠のキーワードは以前、一時的に1位で安定していたのですが、10/23に2位に転落したのちずっと、2位のままでした。ちなみに追い抜かれたのはたぶん皆さんも聞いたことであるであろう大手のサービス(ブログではないです)なので、ドメインパワーや集客では完全に勝ち目がない相手です…
ところが9日に1位に復帰してから現在(2020年1月23日)まで、約2ヶ月の間、一位をキープしています。
(一位になったからと言ってめちゃめちゃアクセスが来るビッグキーワードではないですけど…)
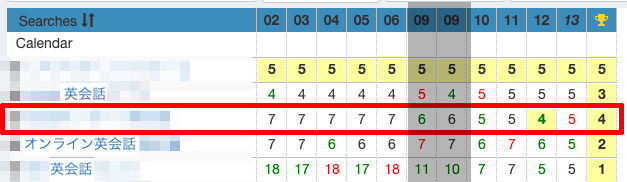
順位変動サンプル その2(下の赤枠)

これも一年近くサーチを続けていたキーワード。複合キーワードではなく、ブランド名単体です。
約一年かけて(ブログの開設が2018年末)2019/12/12に初めて4位を記録しました。それ以前の最高は5位です。
サイドバーをasideにして三日後に、今までで最高の順位に上がったのです。
現在も4〜7位をいったりきたり。安定はしていませんが、たまに4位が記録されます。
- 公式サイト
- 公式サイト
- 価格.com
- 価格.com
- 以下はブログ
という感じなのでこれより上は狙っていないのですが、このタイミングで過去最高の順位にあがったのは偶然ではないでしょう。
asideはSEOに効果的?
いかがでしょうか?
それほどアクセスのない弱小個人ブログですが、かなり目に見える効果が出たように思います。
なぜ?順位があがった理由
なぜasideにすることによって順位が上がったのか?私なりの解釈を最後に書いておきます。
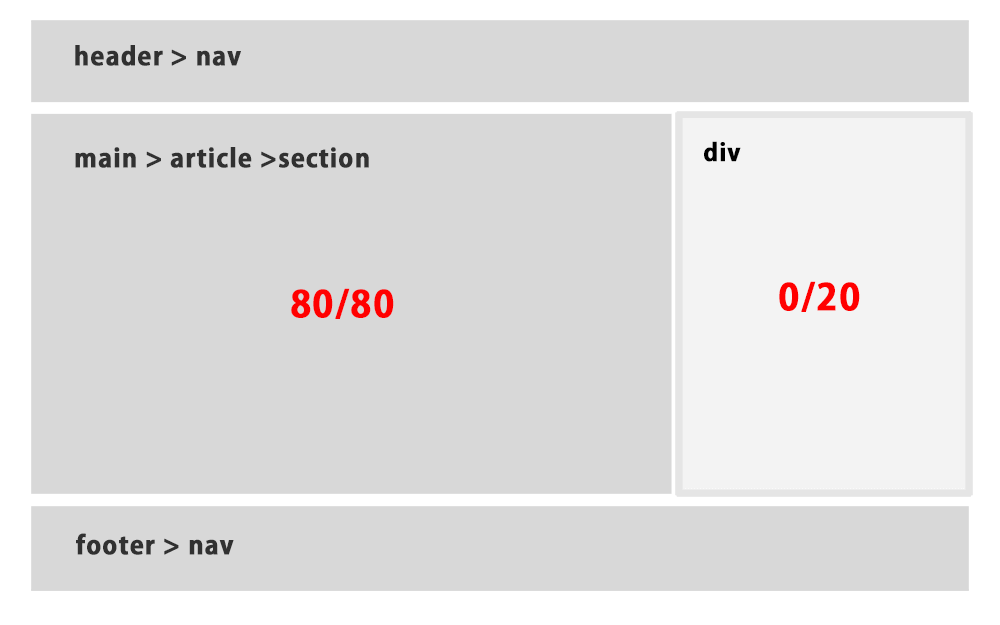
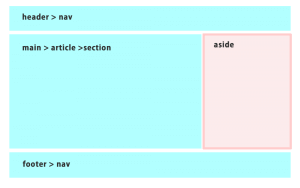
サイドバーがdivのときはサイドバーそのものがメインコンテンツの一部として認識されていたのではないでしょうか。
asideにすることによって左のmainが、そのページで訴求したい部分だとGoogleに伝わった。その結果として以下のような変化があったのではないでしょうか。
- mainの部分を評価する比重が大きくなった
- サイドバーは評価の比重を下げた
仮にあなたが書いた記事が満点の記事だったとします。
にも関わらず、複製コンテンツであるサイドバーがdivになっていることでコンテンツの一部として判断されてしまう。

一方、サイドバーをasideにしておくことで検索エンジン側はmainのコンテンツを中心に評価してくれる。(もちろん、数字はあくまでもイメージでアルゴリズムの中でどうなってるかまではわかりません)

例えば「これは余計な文章ではなく、全ページのコンテンツに直結する部分」というのがあればasideにしない方がいい場合もあるかも。でも、基本的に同一の内容が表示されているのであれば、asideにした方がいいでしょう。
asideを適切に使うことで、記事として伝えたい部分をGoogleに、より簡潔に、より正確に伝えられるのではないかという結果が出ました。
あくまでも私の環境で起こった動きなので、必ずしもどのサイトに当てはまるとは限りません。しかし、HTML5の考え方としても適切なので、いまいちど見直してみた方がいいかも。
もしサイドバーがasideになっていないなら、あなたの記事はGoogleに「本来の評価」をされていないかもしれません。
では本日はこのへんで。
追伸:最近寒いですね。妻は今日も寝ています。
(↑こういう、「定型文や追伸」も本文に直接的な関係がないので、本来の意味ではasideですね!!!!!!!(面倒だからしないけど

コメント