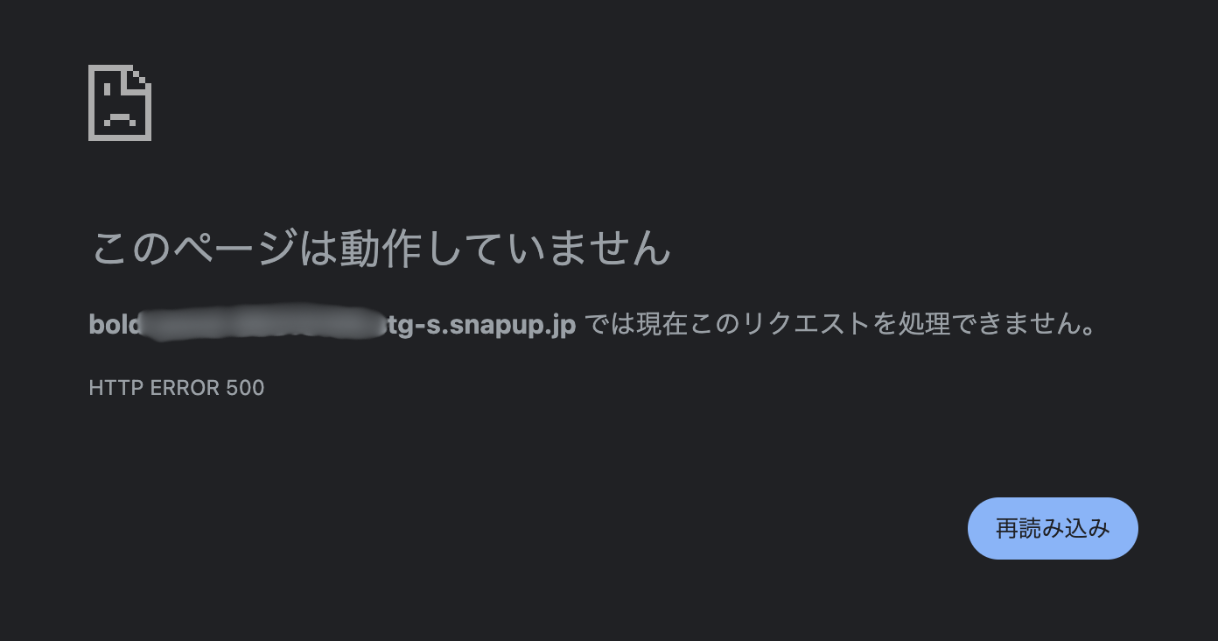
さくらサーバーのステージング(テスト環境)で500エラー(このページは動作していません)が出たときの対処法を、主に自分用のメモとして残しておきます。
- 原因 : セキュリティプラグイン(Wordfence Security)
- 修正方法 : 「.htaccess」をリネームするか該当箇所を削除する
目次
前提
- サイトはWordpress
- セキュリティプラグインを利用している(Wordfence Security)
- さくらサーバーを利用
- さくらサーバーのステージング(テスト環境)で500エラーが発生した
不具合再現手順
- さくらのバックアップにアクセス
- コントロールパネルにログイン
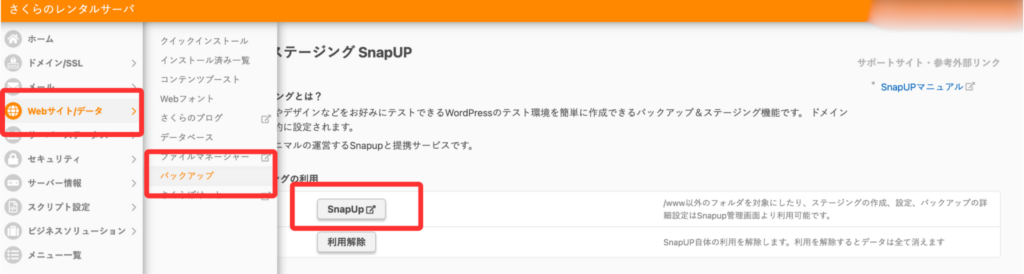
- 「WEBサイト/データ」
- バックアップ
- SnapUp
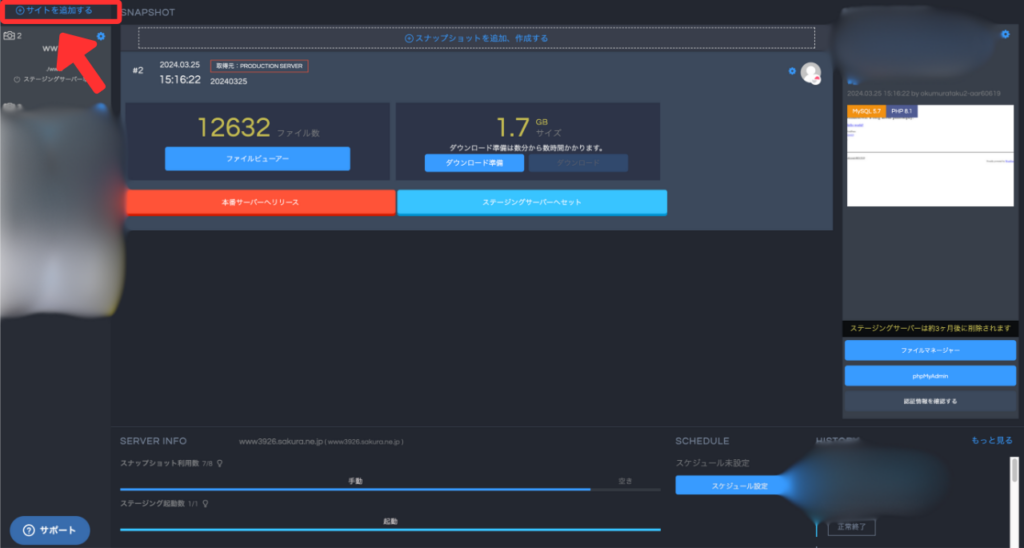
- サイトを追加
- サイトを選択
- スナップショットを追加
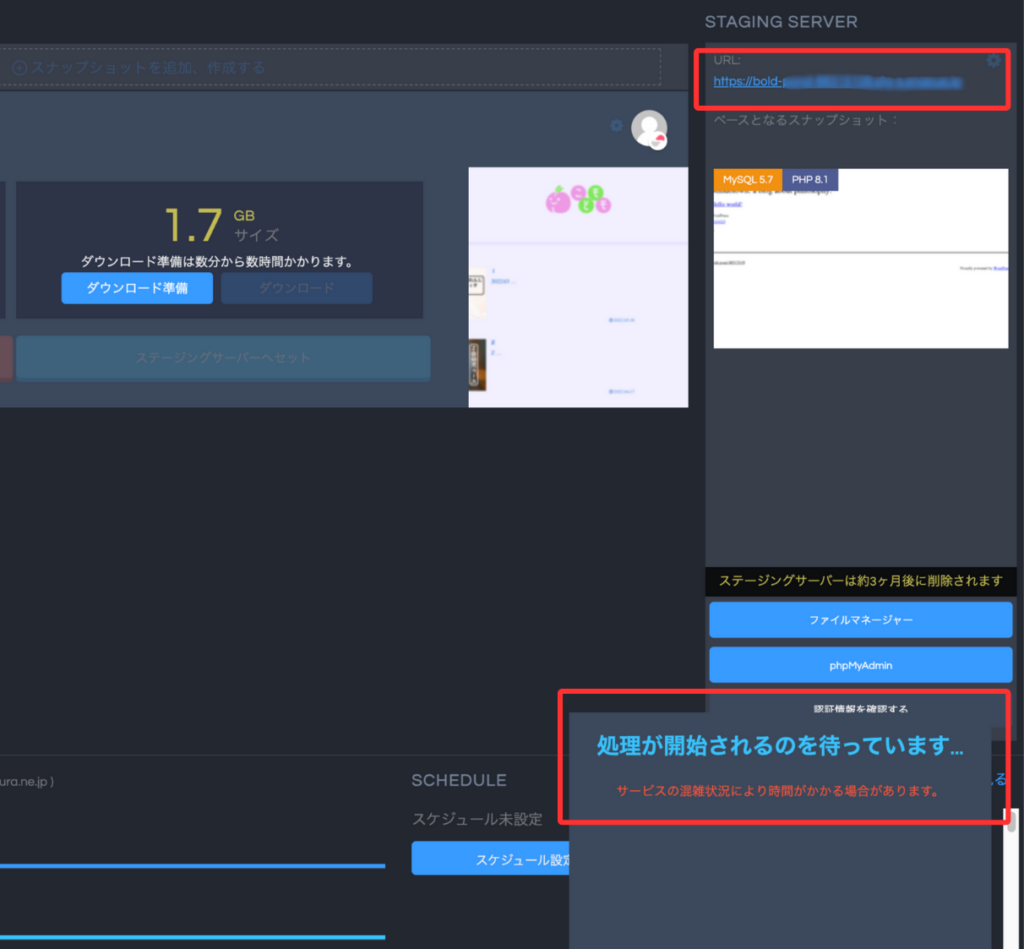
- ステージングサーバーへセットを選択
- 待つ(数分〜数時間。データによる)
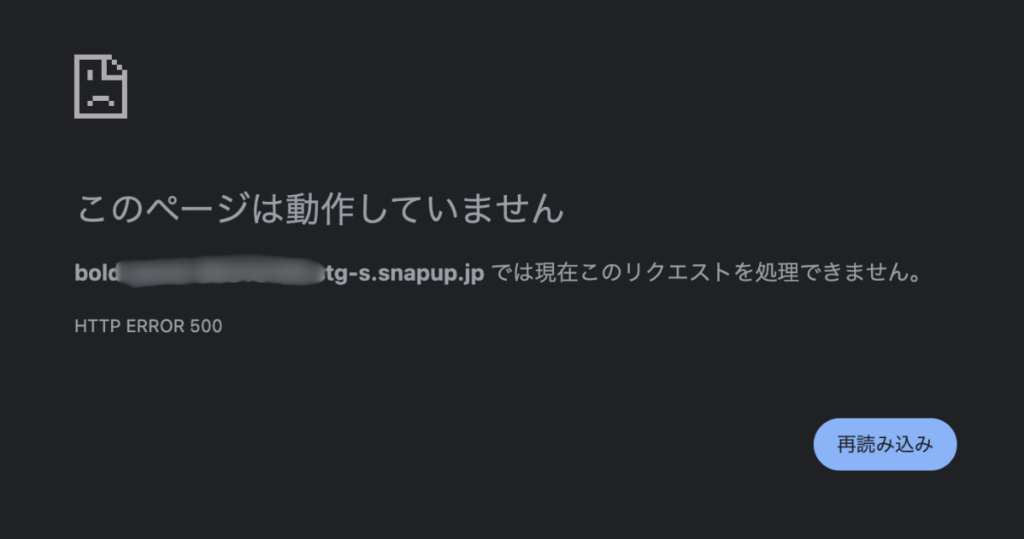
- 500エラー







対処法
今回の原因はセキュリティプラグイン(Wordfence Security)でした。ただし、Wordfence Securityのプラグインのディレクトリをリネームしても改善しませんでした。Wordfence Securityがルートにある.htaccessに追加している記述が原因。以下のいずれかの対応で解決できました。

ファイルマネージャーをクリックします。
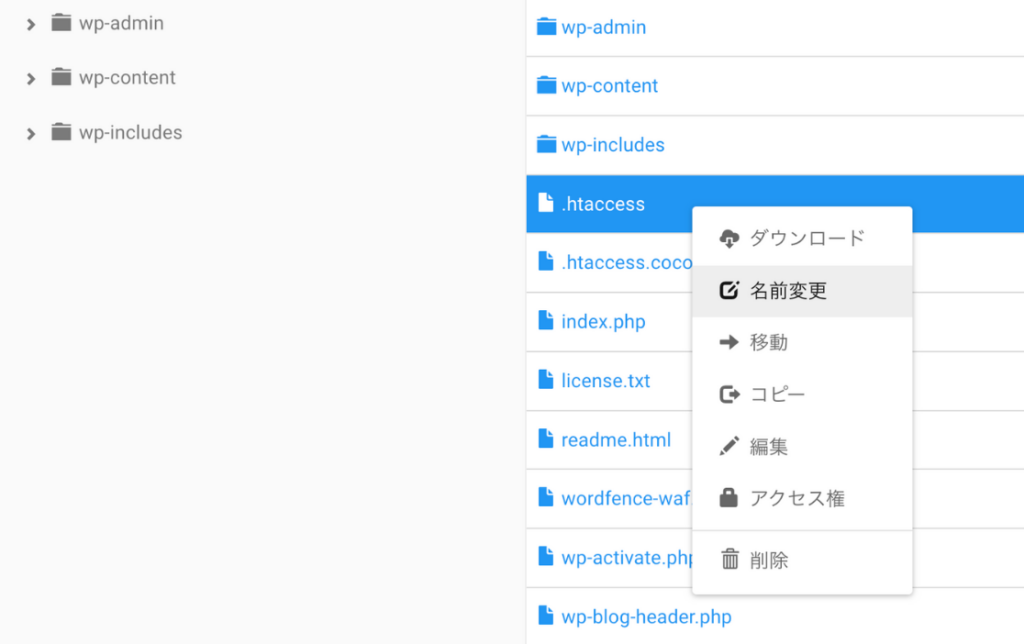
WordPressをインストールしているディレクトリにある.htaccessに以下いずれかの対応をします。

- .htaccessを削除
- .htaccessをリネーム
- .htaccessの該当箇所編集
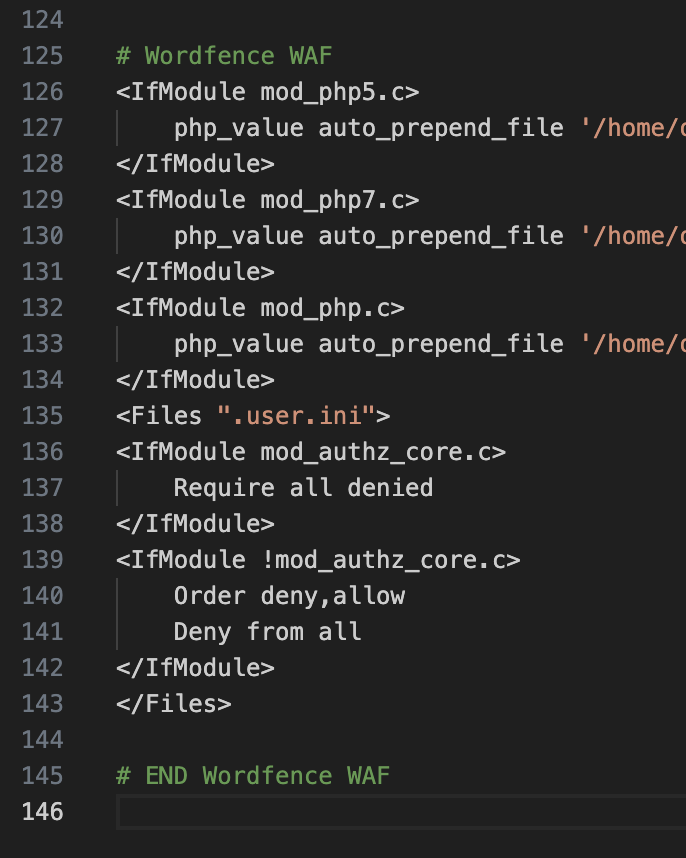
編集する場合は「#Wordfence WAF」から「# END Wordfence WAF」までを削除・コメントアウトします。

以上で解決して正常にテスト環境が表示できました。


コメント